Wpf ボタン デザイン

独自の入力グリッドを持ったwpfアプリケーションの作成 3 4 Codezine コードジン

Wpfを使ってみる Vb Net

すでにあるwpfアプリをマテリアルデザインにする Qiita

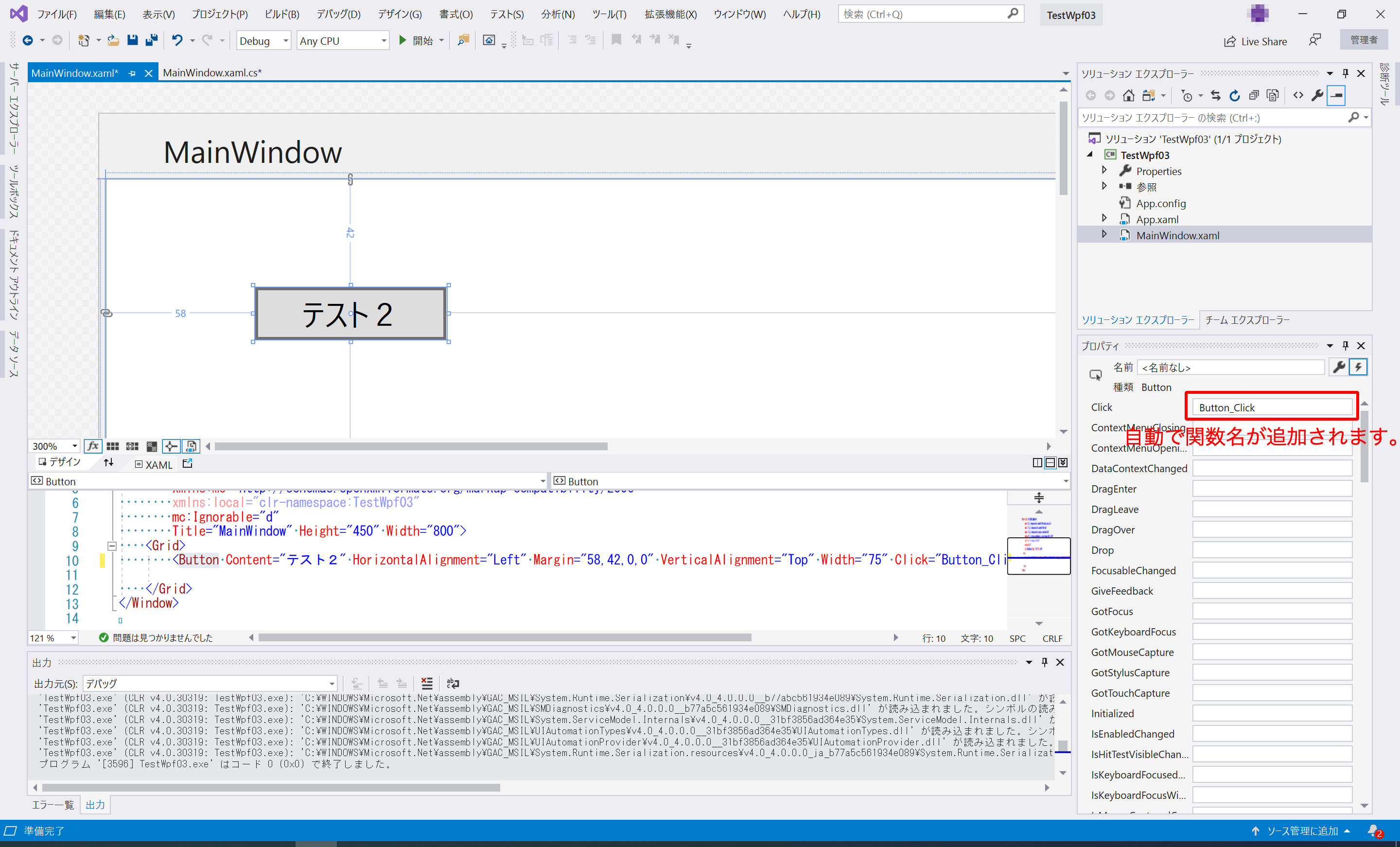
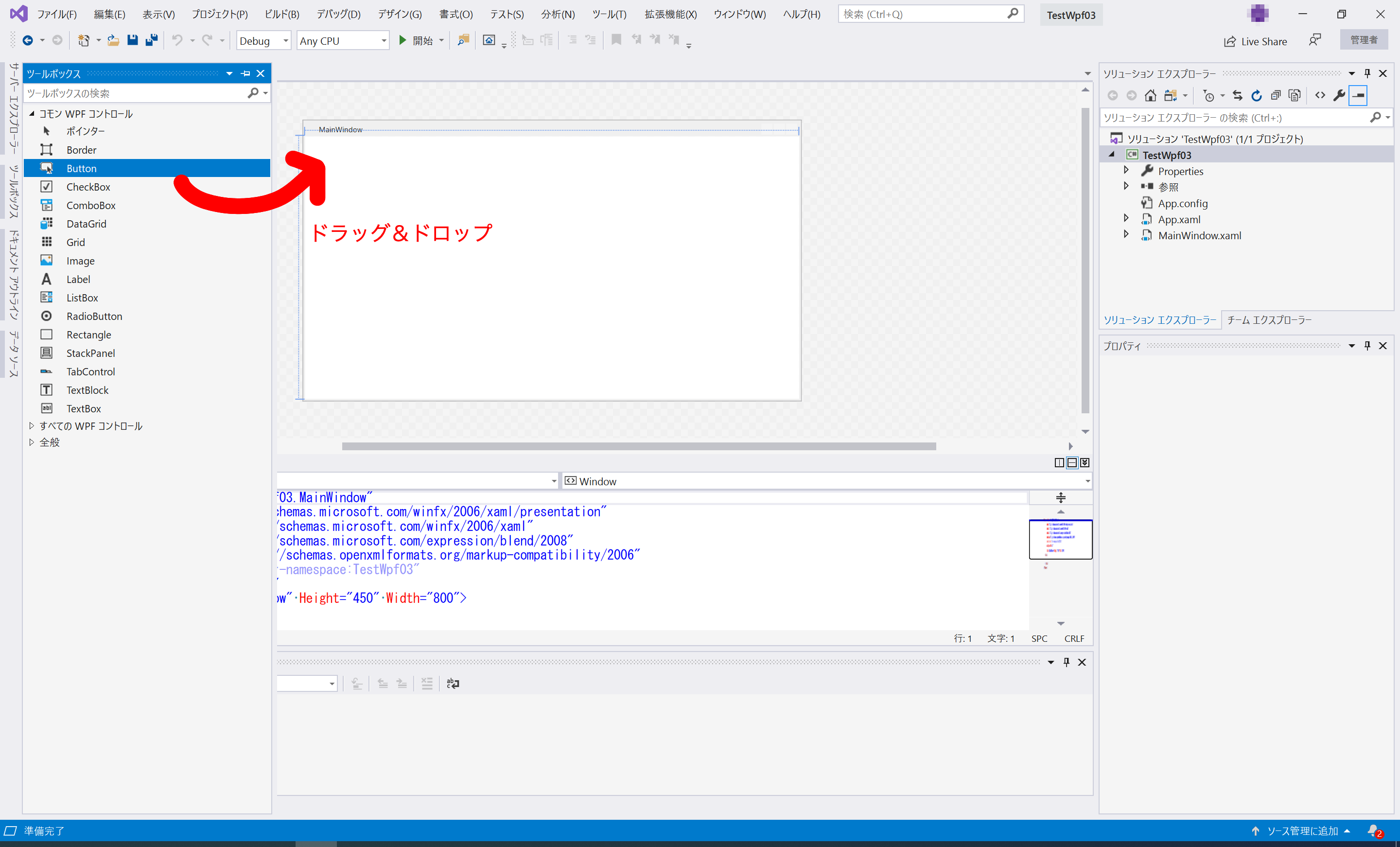
Wpf の Xaml デザイナーの便利な使い方 Youtube

Xceed Toolkit Plus For Wpf 英語版

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ
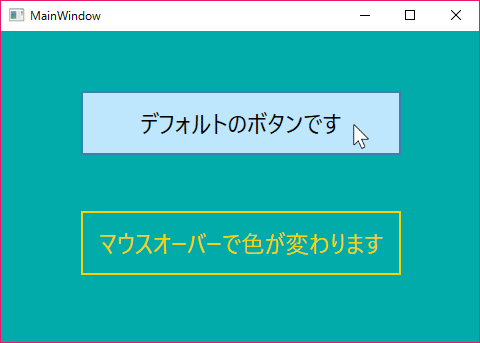
こんにちは。 タイトルの内容なのですが、ボタンに少し色を付けたいと思いましたが、うまくいきません。 問題はカーソルでボタンをHoverやClickをすると色が白に戻ってしまいます。 HTMLやAdobeのFlexなどは、色味だけを · >> 問題はカーソルでボタンをHoverやClick.

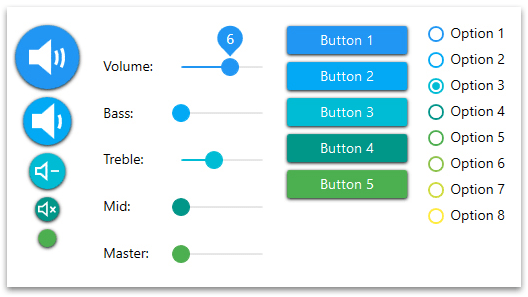
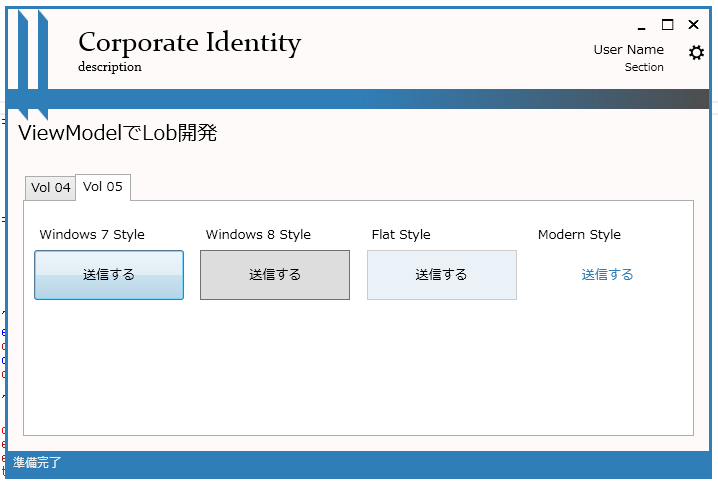
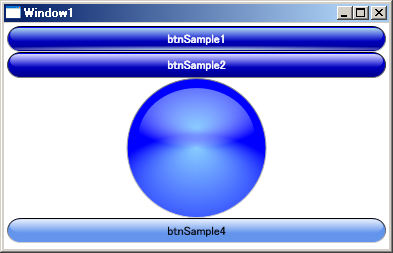
Wpf ボタン デザイン. Wpf c#ボタンスタイル (4) 誰かがwpfでこのボタンスタイルを再作成する方法を知っていますか? 私は異なるコンパートメントを作る方法を知らないので。 2種類のテキストとテキストスタイルだけでなく、. すると、こんな感じで、標準のボタンを配置しただけなのに、デザインがモダンスタイル風のボタンに変化します。これでもう、Windows Phone や Windows 8 ストアアプリと同様に画面をデザインできますね! 5 Elysium コントロールで特徴的なプログレスバーも. ボタンはユーザーとシステムを繋ぐ役割を担う、インタラクションデザインには欠かせない重要な要素です。今回はそんなボタンをデザインするにあたって知っておきたい、7つの基本的なルールをご紹介します。 目次1 ボタンは”ボタン.
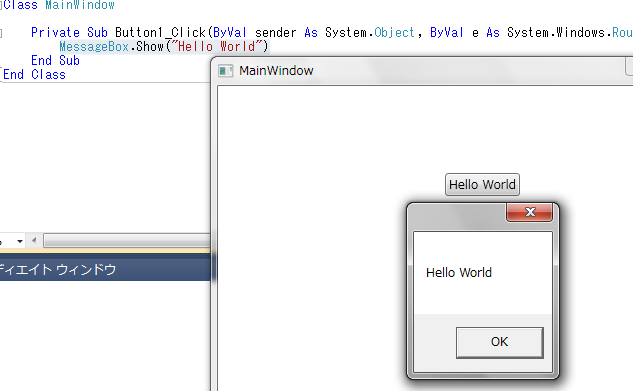
とりあえず、 ①ボタン押す ②メッセージボックスが出る くらいの簡素なものから始めます。 wpf4回目:ボタンクリックイベントの実装 wpf学習 ちょっとエッチな 美新人娘 コントロールのデザイン. すると、こんな感じで、標準のボタンを配置しただけなのに、デザインがモダンスタイル風のボタンに変化します。これでもう、Windows Phone や Windows 8 ストアアプリと同様に画面をデザインできますね! 5 Elysium コントロールで特徴的なプログレスバーも. WPFのラジオボタンの外観変更 この⦿がラジオボタン Windows 10以外だとまた違うのかもしれないけど WPF、XAMLで用意されているラジオボタンをそのまま表示するとこのデザイン状態 同じWindows 10でもWindowsFormアプリとは違うデザインになっている 右がWindowsFormアプリのPixt.
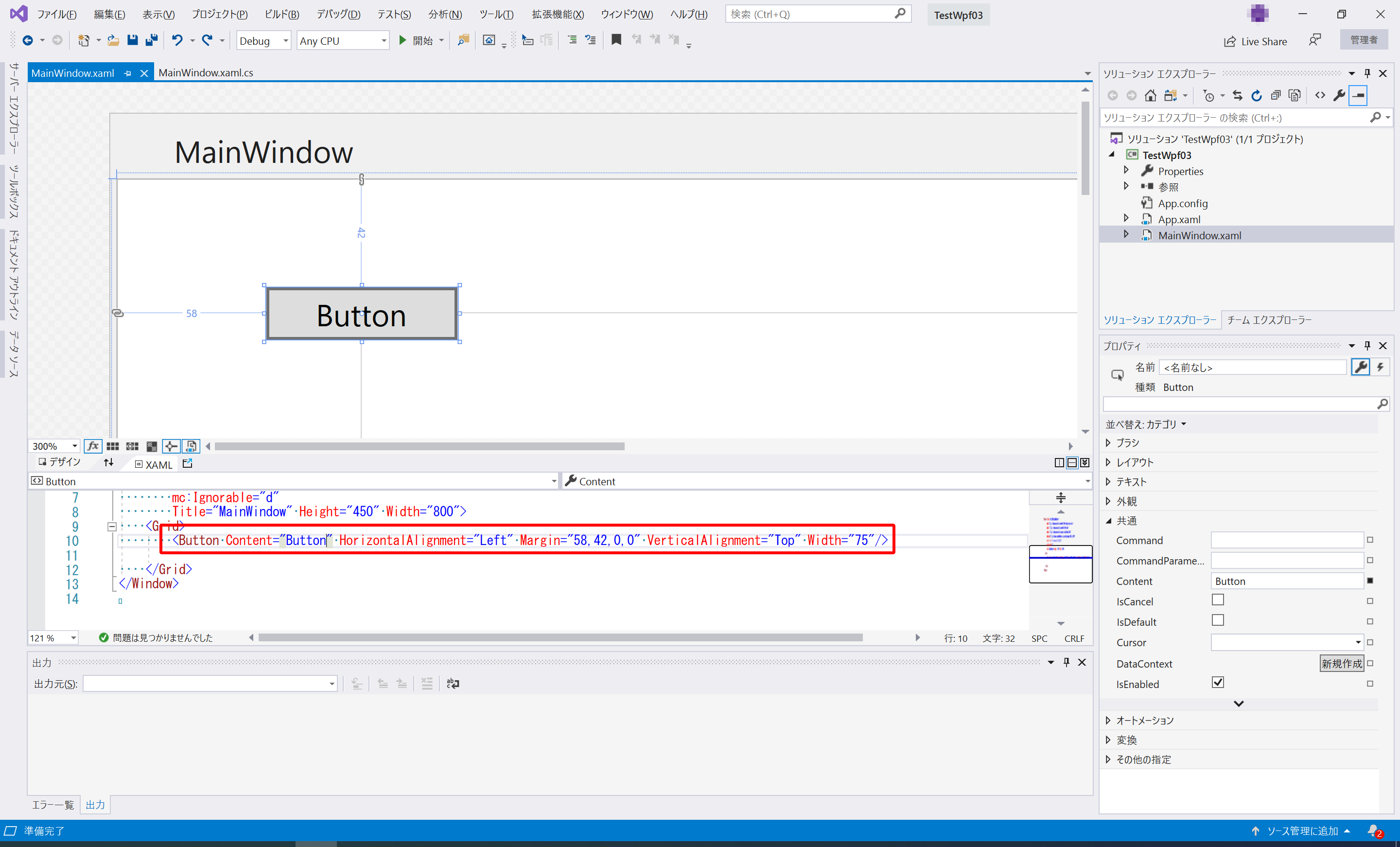
WPF で ボタン に 画像 を 使用する 方法 Akinari Tsugo 15年12月29日 2314 C#, WPF 0 件のコメント tweet share hatebu pocket LINE tumblr WPF で Button 要素に画像を利用するにはどうしたら良いかについて調べたのでまとめました。 いろいろなサンプルコードを参照しながら. 要素 一致 ボタン デザイン windowinstance theme style app c# wpf xaml styles RelativeSourceでWPFバインディングを使用するにはどうすればよいですか?. C# wpf三角形のボタンを作成する方法() つぶやきやSNSへの書き込みで電話番号が漏れる?!() ファイルを削除するスクリプトを書くときの注意() ほしいもの伝言板、書き込みをツイッターにて自動でつぶやくようにしました。().
こんにちは!フリーランスの長野です。 wpfって使ってますか?wpfはc#でguiを作成する場合に使うテンプレートの一種です。 wpfはguiを柔軟にカスタマイズできるなどの点で便利なgui開発ライブラリです。この記事では、wpfについて wpfとは wpfの特徴 wpfの使い方 といった基本的な内容から、. Wpfフラットデザインなボタンを作成 18/7/ c#, wpf xamlで下記のようにボタンを配置すると、osの種類によって見た目が変わってきてしまいます。. こんにちは。 タイトルの内容なのですが、ボタンに少し色を付けたいと思いましたが、うまくいきません。 問題はカーソルでボタンをHoverやClickをすると色が白に戻ってしまいます。 HTMLやAdobeのFlexなどは、色味だけを · >> 問題はカーソルでボタンをHoverやClick.
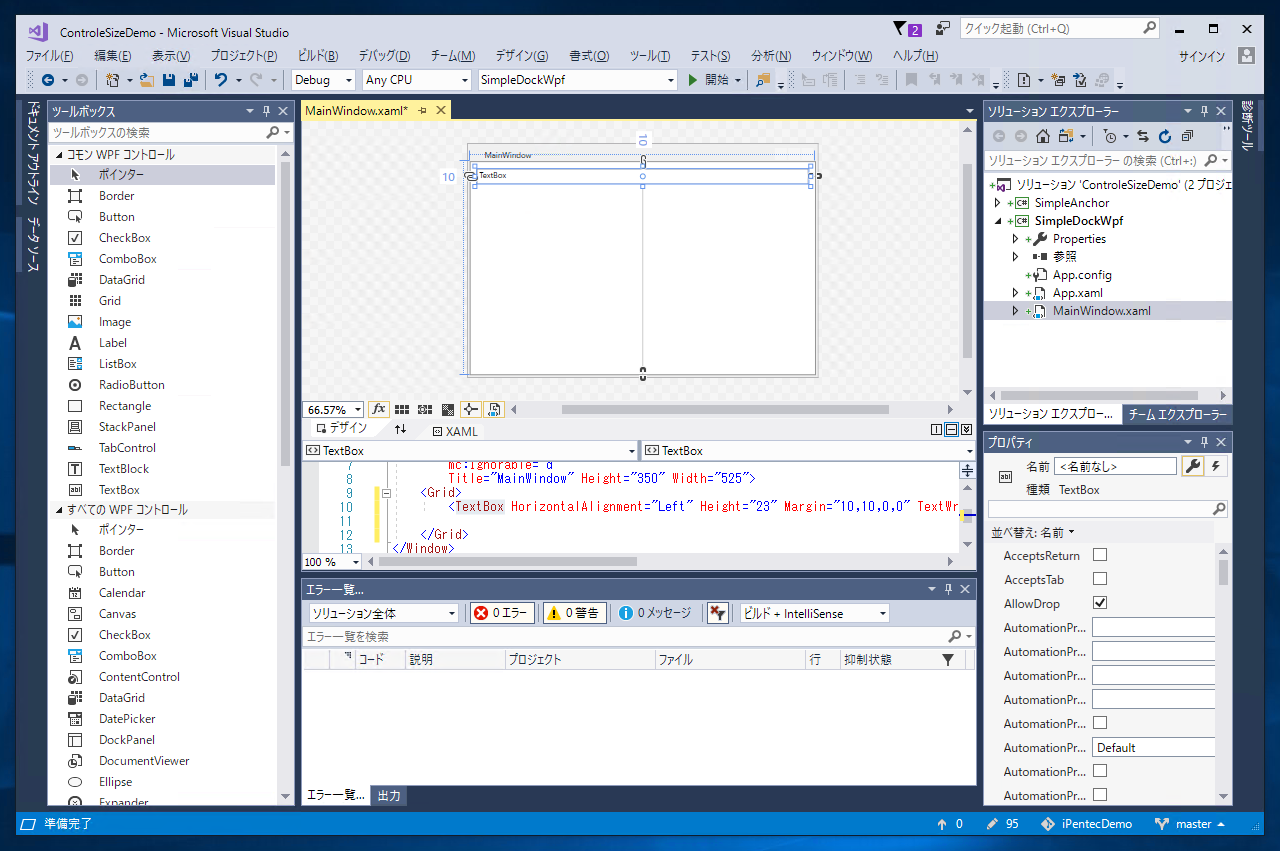
Wpfテーマで外観・デザインを簡単に変更するには? ダイアログで「wpf アプリケーション」テンプレートを選択したうえでokボタンを. WPF のコントロールには Anchor プロパティがありません。Anchor プロパティがあれば、下図のようにコントロールを配置するとき、フォームの幅を変化させると右端にあるボタンコントロールは常にフォームの右端を維持する効果を与えることができます。. 私はWPFでトグルボタンを持っています。ユーザーがクリックすると、アイコンが変わります。 これに最適なデザインは何ですか?ボタンをクリックすると、イベントハンドラ が呼び出されます。それでは?依存関係プロパティを使用する必要がありますか? ありがとうございました.
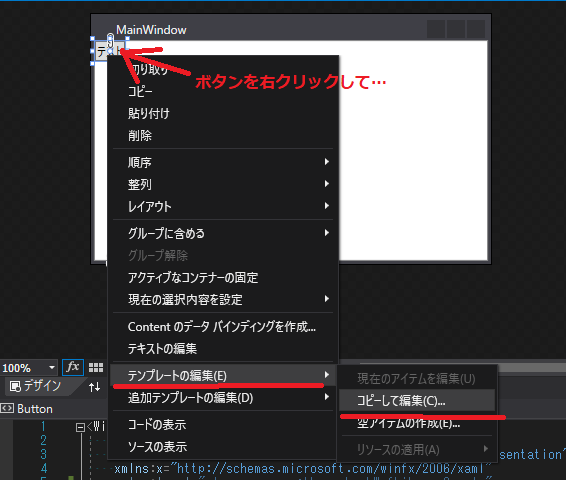
Wpf documentation ボタンのスタイル設定 例 スタイルを作成する最も簡単な方法は、既存のスタイルをコピーして編集することです。. WPF でマテリアルデザインをするための土台作りの手順 C#NET WPF WPF でおしゃれっぽい画面を作るときに多くの人がお世話になる MahAppsMetro と Material Design In XAML Toolkit の導入方法をメモっておきます。 ボタンがボールド体とまではいかないのですが. WPFのコントロールは、見た目を完全にカスタマイズする方法が提供されています。コントロールは、TemplateというプロパティにControlTemplateを設定することで、見た目を100%カスタマイズすることが出来るようになっています。 (adsbygoogle = windowadsbygoogle )push({});.
C# wpf三角形のボタンを作成する方法() つぶやきやSNSへの書き込みで電話番号が漏れる?!() ファイルを削除するスクリプトを書くときの注意() ほしいもの伝言板、書き込みをツイッターにて自動でつぶやくようにしました。(). ボタンのデザインがマテリアルデザインじゃなくなっています。 これはスタイルの適用順序のせいです。 上で示した Appxaml の例では MaterialDesignThemes 、 MahAppsMetro の順に書いていました。. お手軽にWPFアプリにモダンなデザインを適用できる、MahAppsMetroというライブラリを使ってみました。 MahAppsMetro Documentation この手のモダンなデザインを適用するライブラリでは、 Modern UI for WPF(MUI)というのもあります。 まだちょろっと使ってみただけです.
とりあえず、 ①ボタン押す ②メッセージボックスが出る くらいの簡素なものから始めます。 wpf4回目:ボタンクリックイベントの実装 wpf学習 ちょっとエッチな 美新人娘 コントロールのデザイン. 先日公開した記事で、「ActiveReports for NET」のWPFビューワの外観を、ライブラリを使って現代風にカスタマイズする方法を紹介しました。 このとき、ツールバーへのカスタムボタンの追加方法についても紹介していたのですが、 ついでにカスタムのボタンも追加してみます。. Wpfテーマで外観・デザインを簡単に変更するには? ダイアログで「wpf アプリケーション」テンプレートを選択したうえでokボタンを.
Wpf c#ボタンスタイル (4) 誰かがwpfでこのボタンスタイルを再作成する方法を知っていますか? 私は異なるコンパートメントを作る方法を知らないので。 2種類のテキストとテキストスタイルだけでなく、. よさげなボタンを作る 必要なもの FontAwesomeWPF 手順 NuGetでいれる InstallPackage FontAwesomeWPF ※オリジナルのプロジェクトはWeb系。これはそのWPF移植版 xmlのnamespaceを定義する windowタグを以下のように編集. Wpf documentation ボタンのスタイル設定 例 スタイルを作成する最も簡単な方法は、既存のスタイルをコピーして編集することです。.
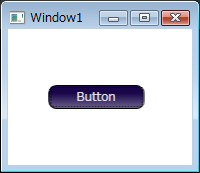
WPF で ボタン に 画像 を 使用する 方法 Akinari Tsugo 15年12月29日 2314 C#, WPF 0 件のコメント tweet share hatebu pocket LINE tumblr WPF で Button 要素に画像を利用するにはどうしたら良いかについて調べたのでまとめました。 いろいろなサンプルコードを参照しながら. 新しい WPF プロジェクトを作成する ファイル メニューの 新規作成 をポイントし、 プロジェクト をクリックします。 Windows アプリケーション (WPF) テンプレートを探し、プロジェクトの名前を "AnimatedButton" に設定します。. はじめに 入力に使うコントロールは結構癖があり忘れやすいのでメモしておきます。仕事で使う場合だと色を変えたいとかアイコン埋め込みたいとか、 色々あるかと思いますがあくまで雰囲気重視の記述です。 ボタン側のXAML ボタンのXAML、Buttonクラスを継承して記述、コードビハインドは無し。.
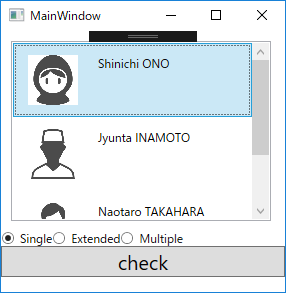
WPFのラジオボタンの外観変更 この⦿がラジオボタン Windows 10以外だとまた違うのかもしれないけど WPF、XAMLで用意されているラジオボタンをそのまま表示するとこのデザイン状態 同じWindows 10でもWindowsFormアプリとは違うデザインになっている 右がWindowsFormアプリのPixt.

ページ内に別ウィンドウを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

すでにあるwpfアプリをマテリアルデザインにする Qiita

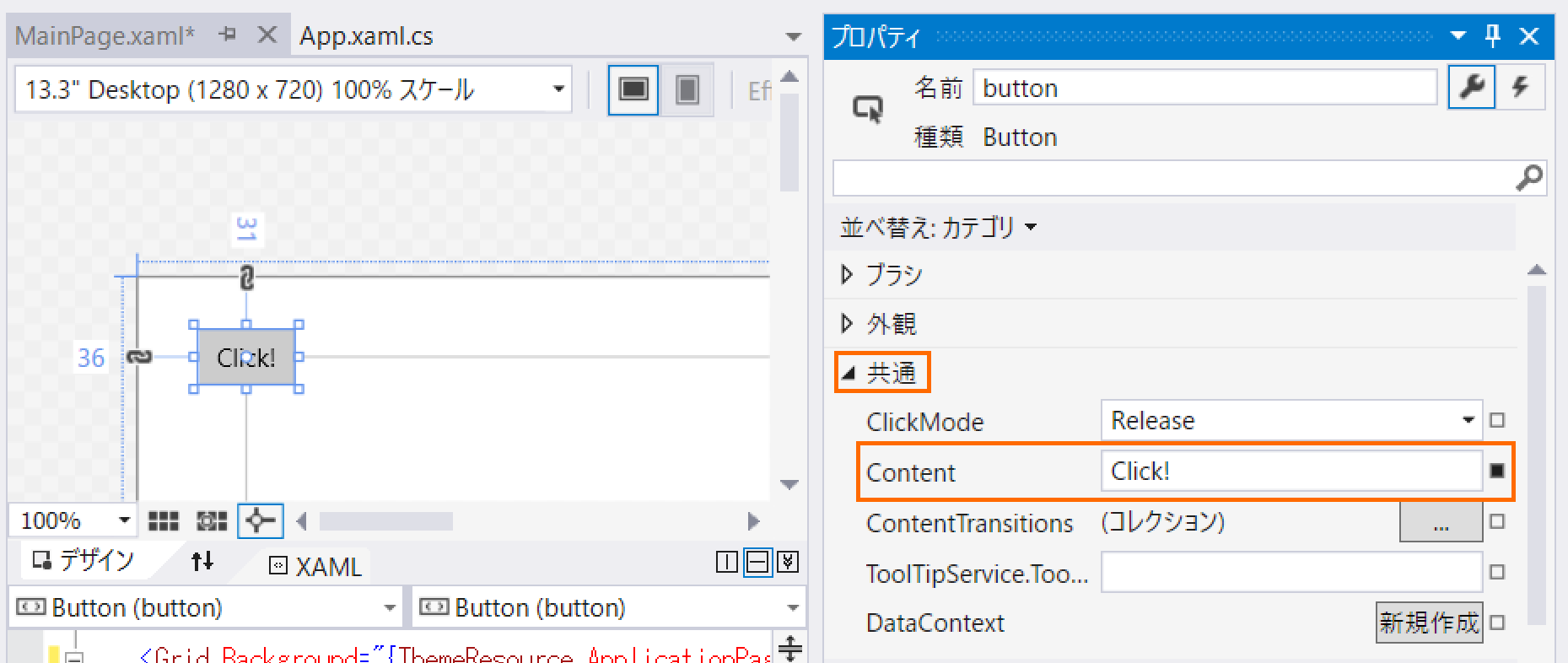
Uwpアプリ Button テキストを変更する Hiros Net Blog

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ

Vb Netで作る

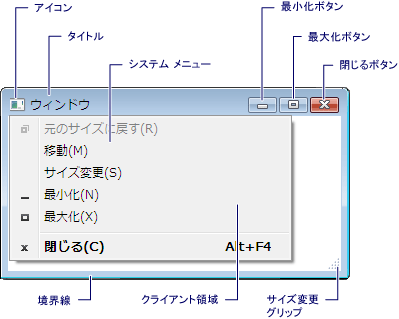
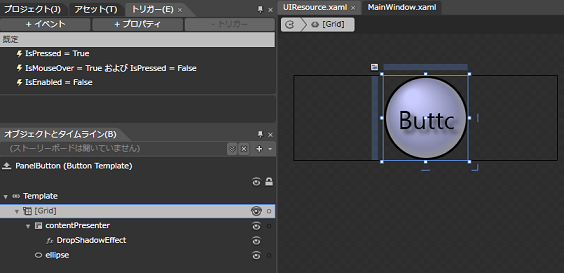
Windowに学ぶテンプレートと添付プロパティ Wpf Vol 06 Uen Laboratory

Wpfサンプル 別xamlに定義したリソースをmergeddictionaries で読みこむ Gushwell S Dev Notes

Wpfでクリック時に波紋を出すエフェクト Ripple Effect を実装する Pg日誌

Wpfデザインoss Modern Ui Vb Netで作る

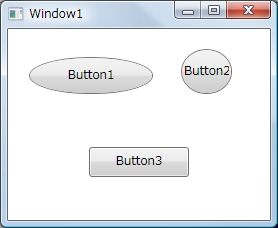
Wpf Buttonの見た目を変更するには 創造的プログラミングと粘土細工

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

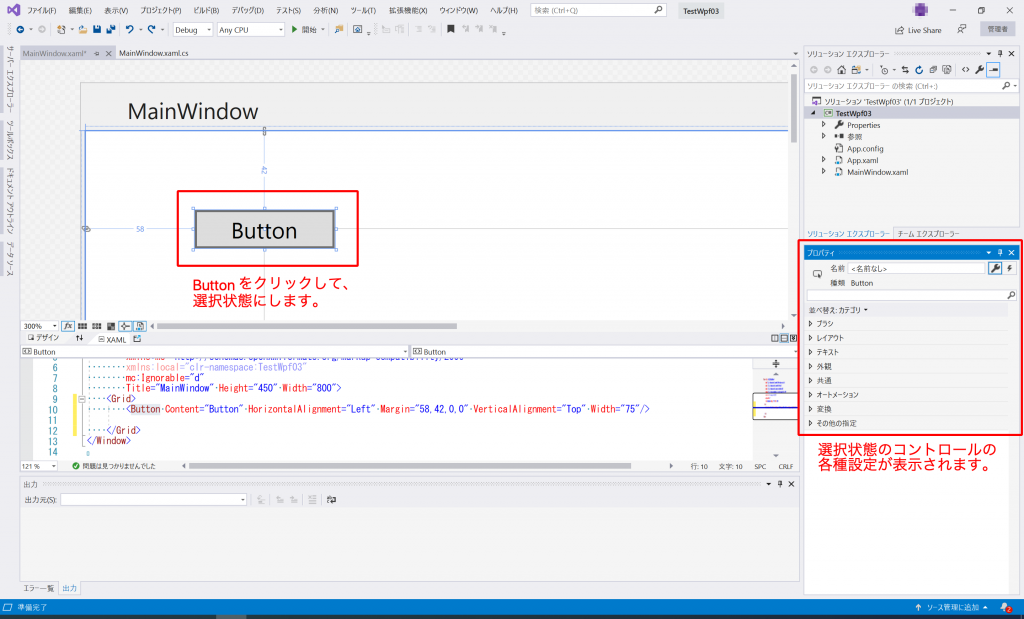
C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

複数機能を表示するタブページを持ったwpfアプリケーションの作成 3 5 Codezine コードジン

Wpfサンプル Styleを使いコントロールの既定のプロパティ値を変更する Gushwell S Dev Notes

C デザインuiのwpfコントロールを移動する

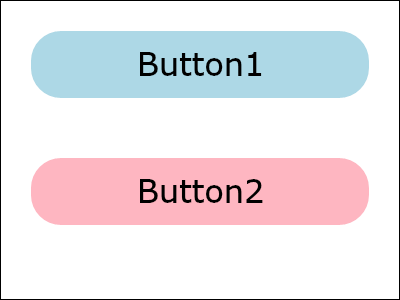
Wpf フラットデザインなボタンを作成 社内seの奮闘日記

Modern Ui のようなフラットデザインを目指して使いづらくなっている件について Developers Io

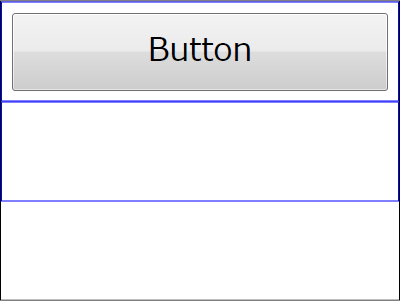
Wpfのレイアウトのtips Comoの日記

Wpf フラットデザインなボタンを作成 社内seの奮闘日記

C Borderに影を付けてボタンっぽくしたい Teratail

コントロールの4つの角の丸みを個別にデータバインディングする もちぶろ

Buttonを角丸にカスタマイズする Controltemplate Templatebinding Xaml C

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ

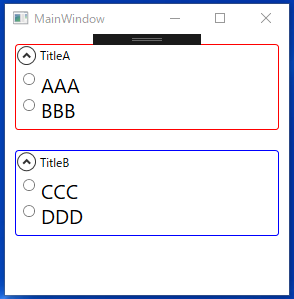
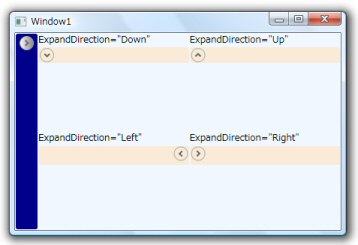
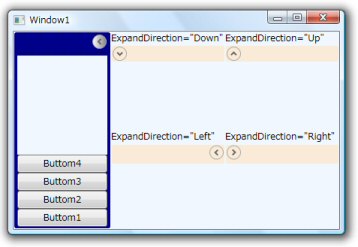
C Wpfの道 16 Expanderの書き方と使い方を解りやすく解説 ピーコックアンダーソン

Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房

Wpf ボタンのカスタマイズ方法概略 No More Death March

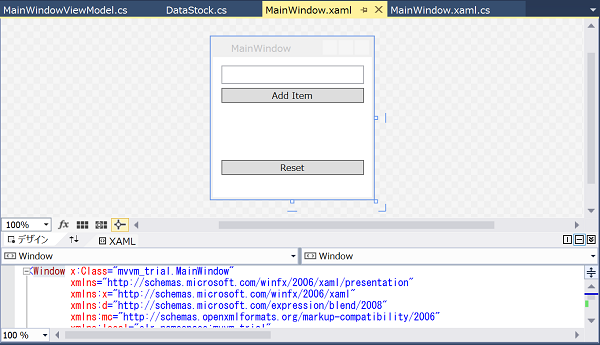
Xaml デザイナーの概要 Visual Studio Microsoft Docs

Wpf で ボタン に 画像 を 使用する 方法 Galife

Wpf カスタムコントロール

C 入門 Wpfでguiを作る方法 Datagrid Combobox Listboxなど 侍エンジニアブログ
3

Wpfビューワに現代風デザインのカスタムボタンを追加する Grapecity Devlog

C Wpfの道 7 コントロールのスタイル定義のやり方をわかりやすく解説 ピーコックアンダーソン

ページ内に別ウィンドウを持ったwpfアプリケーションの作成 2 5 Codezine コードジン

デザイン知識不要 ライブラリを利用してwindowsアプリのuiを現代風に改造 Grapecity Devlog

C Wpf ボタンの マウスオーバーで背景色を変更する 時の範囲をコンテント以外にも適用したい Teratail

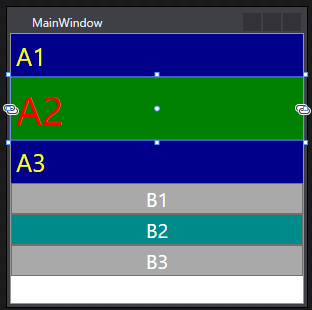
ウィンドウの幅や高さに合わせてコントロールのサイズを自動調整したい Autosize True Wpfプログラミング

Wpf Templateを標準の実装からちょっとだけ変更したい さんさめのc ブログ

Wpf の Controltemplate に挑戦 Present

Wpf Styleとtemplateを使用してwpfのbuttonのuiを変更する Netplanetes
3

C でmvvmアプリを作ってみる

Tempalte Styleの入門 Neareal

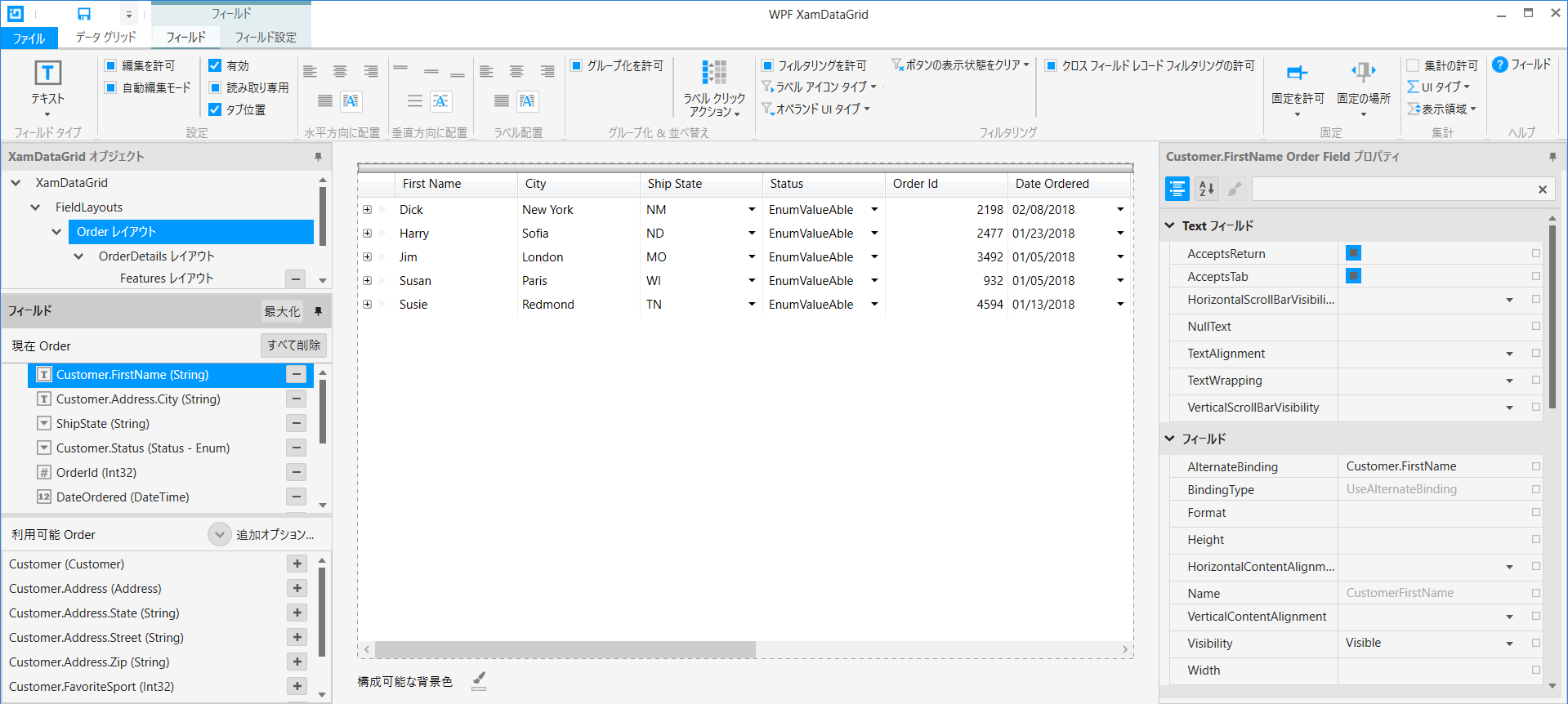
Datagrid でコントロール コンフィギュレーターを使用する Infragistics Wpf ヘルプ

Think It 第4回 Wpfで作るwindowsアプリケーション 1 3

Wpf Expanderを左に配置した時の矢印の向きはおかしくないですか 創造的プログラミングと粘土細工

C のwpfでチェックボックスのデザインをカスタマイズ Ararami Studio

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

Neue Cc Wpf

Wpf の基礎知識

Neue Cc Material Design In Xaml Toolkitでお手軽にwpfアプリを美しく

Wpfらしいアプリケーションの例 1周遅れのwpf入門 C でプログラミングあれこれ

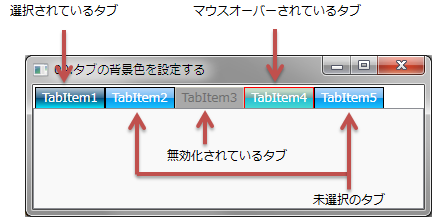
Wpf Silverlight タブの背景色を設定する Hiros Net Blog

Wpf フラットデザインなボタンを作成 社内seの奮闘日記

Mahapps の Window や Button のテキストが勝手に大文字や小文字になるのを防ぐ

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ

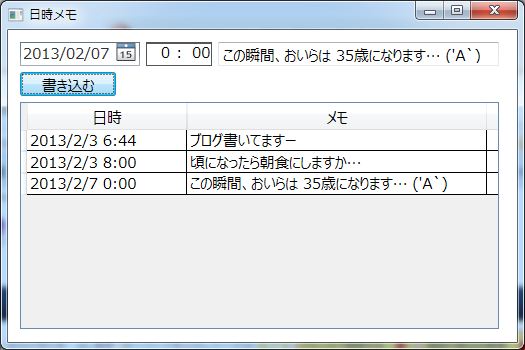
はらぺこ日誌 ブログアーカイブ Wpf と Mvvm で時刻入力コントロール

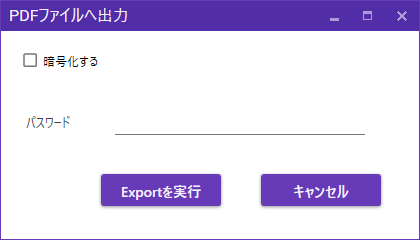
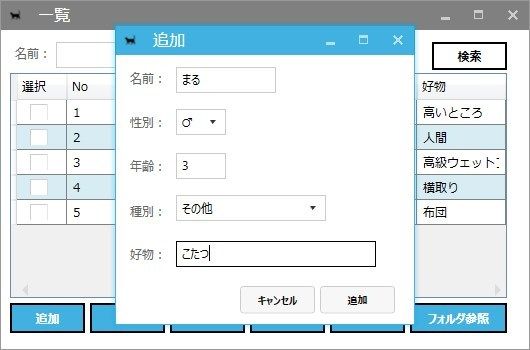
Wpf 登録画面を作成して別ウィンドウのモーダル表示をやってみた ドラブロ Let Bygones Be Bygones

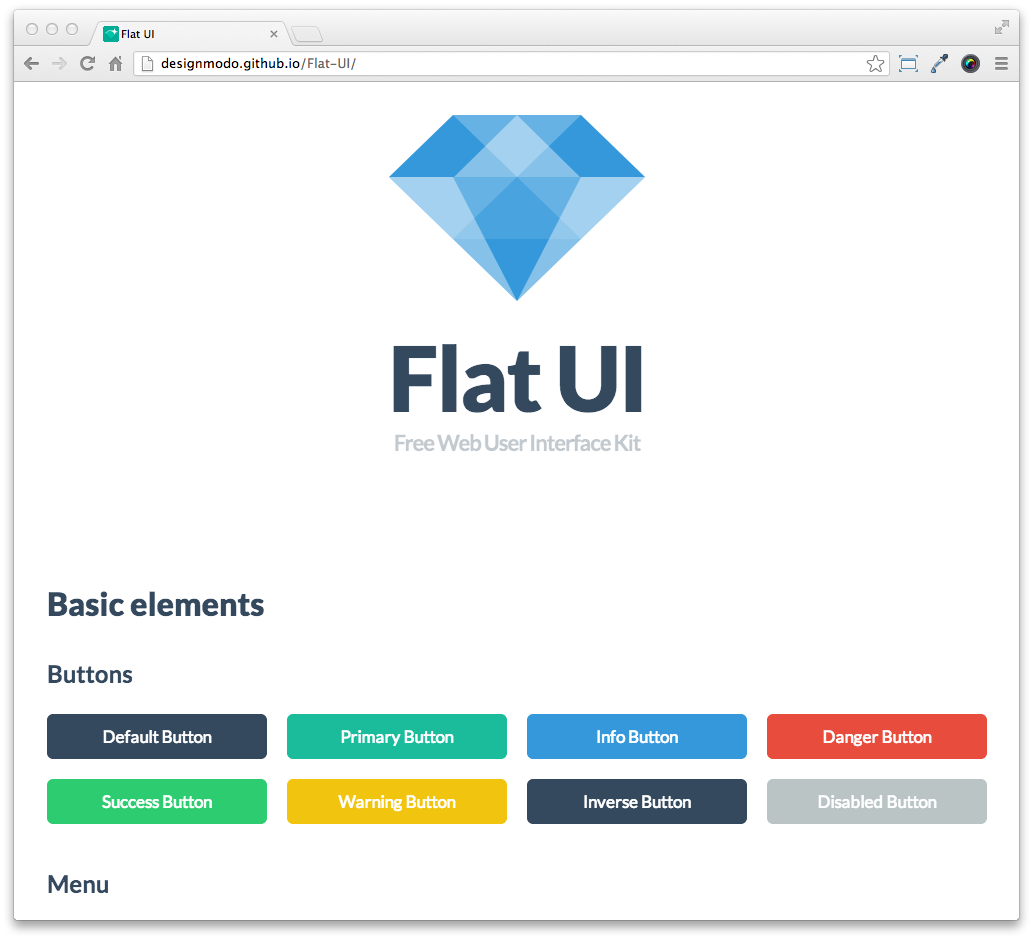
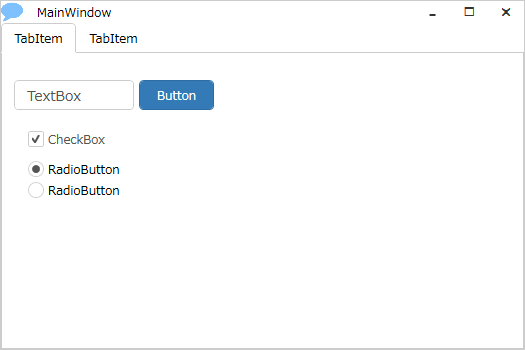
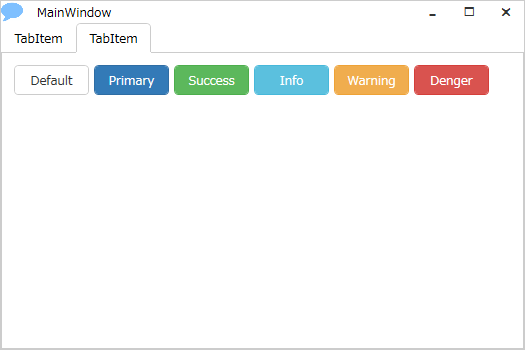
Wpf の Bootstrap っぽい テーマ Galife

Wpf の Bootstrap っぽい テーマ Galife

第4回 見た目 を決めるコントロール テンプレート 1 3 連載 Wpf Silverlight Uiフレームワーク入門 It

Wpfを使ってみる Vb Net

Wpf コントロール
3

Wpf 入門 ボタンの使い方 初心者講座 ちりつもぶろぐ
Q Tbn And9gctkghmjzabnozz5f56s Acfafnyaxycs2wsbs6di0tef6rsibki Usqp Cau

F からwpfのguiを扱う その2 Getting A Good Grasp Of F 仮

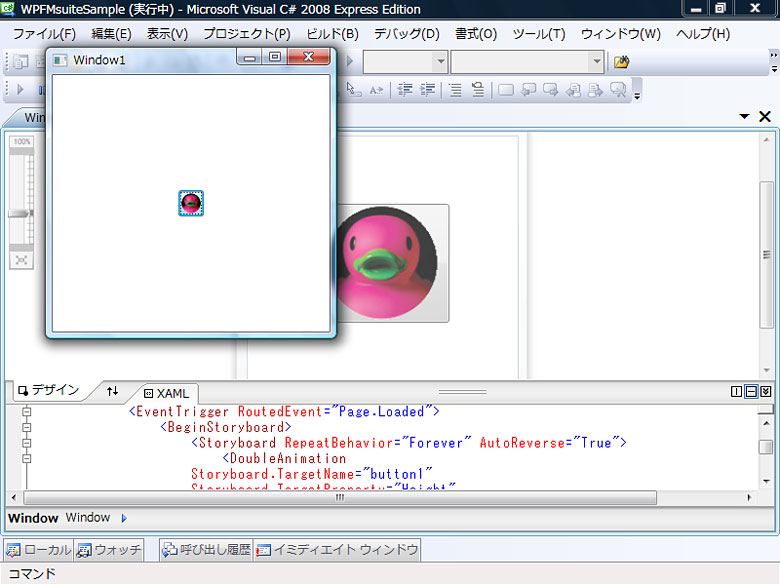
Walkthroughs Create A Custom Animated Button Wpf Net Framework Microsoft Docs

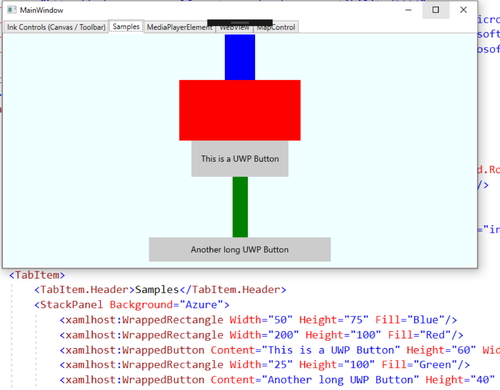
Wpf Winformsにuwpのパワーを Microsoft Windows Community Toolkit V5 0を発表 窓の杜

C Wpfの道 21 Listboxの書き方と使い方を解りやすく解説 ピーコックアンダーソン

Wpfアプリケーションでwebページを表示するには 3 5 Sp1 C Vb It

Radiobuttonなtogglebuttonを実現する Neareal
Wpfのボタンのデザインを簡単に変更する

Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房

Wpf Expanderを左に配置した時の矢印の向きはおかしくないですか 創造的プログラミングと粘土細工

Wpf Buttonの見た目を変更するには 創造的プログラミングと粘土細工

Windowに学ぶテンプレートと添付プロパティ Wpf Vol 06 Uen Laboratory

Xamlのbuttonデザイン とあるデザイナーのテクニカルノート

Wpf Rounded Button Ui Design Xaml C Youtube

Buttonに学ぶテンプレートとスタイル Wpf Vol 05 Uen Laboratory

Wpfテーマで外観 デザインを簡単に変更するには 基本編 It

C で Wpf を使った Hello World アプリ Visual Studio Microsoft Docs

チュートリアル Xaml を使用したボタンの作成 Wpf Net Framework Microsoft Docs

C Wpf のuiコンポーネント デザインまとめてみました ロボットと共に

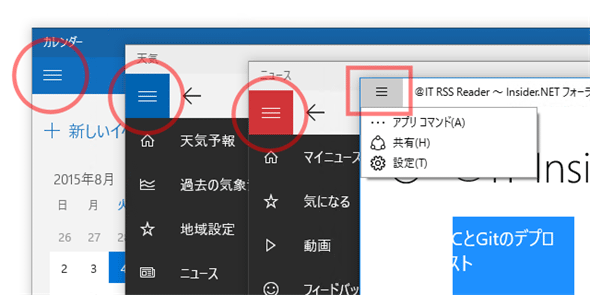
ハンバーガーボタンを実装するには Windows 10 Uwpアプリ開発 Winrt Metro Tips It

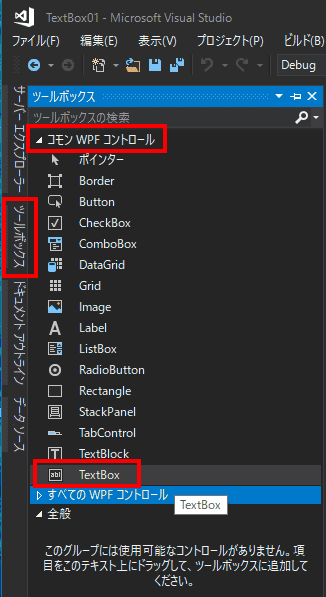
Wpfでtextboxを使う

Wpf Xamlでgridに複数のボタンを配置する方法

日付入力をカレンダーから行うwpfアプリケーションの作成 3 5 Codezine コードジン

Wpfならデザインも楽にできる モルタルコのプログラマ日記

第4回 見た目 を決めるコントロール テンプレート 2 3 連載 Wpf Silverlight Uiフレームワーク入門 It

Wpf Xamlでradiobutton ラジオボタン の外観変更 午後わてんのブログ

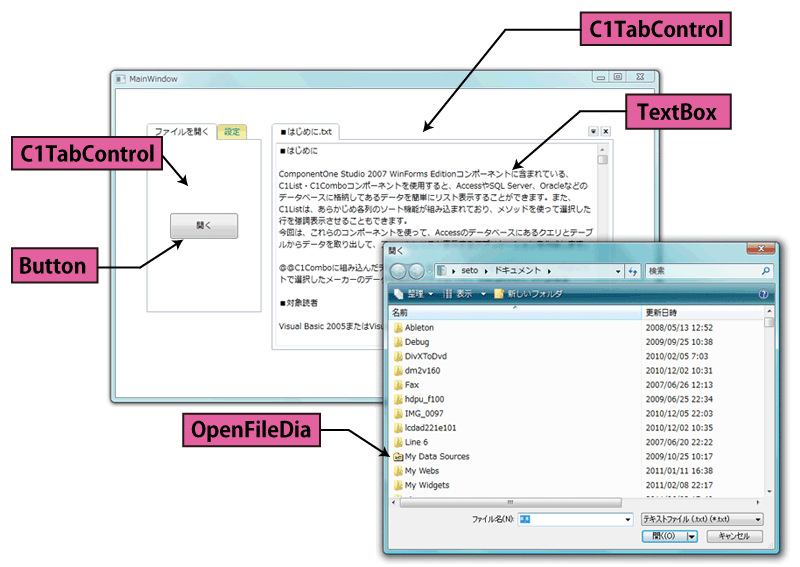
複数のコンポーネントを活用して 手軽にwpfの表現力を手に入れよう 1 3 Codezine コードジン

すでにあるwpfアプリをマテリアルデザインにする Qiita

Wpf開発での陥りやすい罠

Wpf を マテリアルデザイン にする のい太ろぐ

C のwpfでtreeviewをカスタマイズしてボタンを追加 Ararami Studio



