Pc デザイン サイズ

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

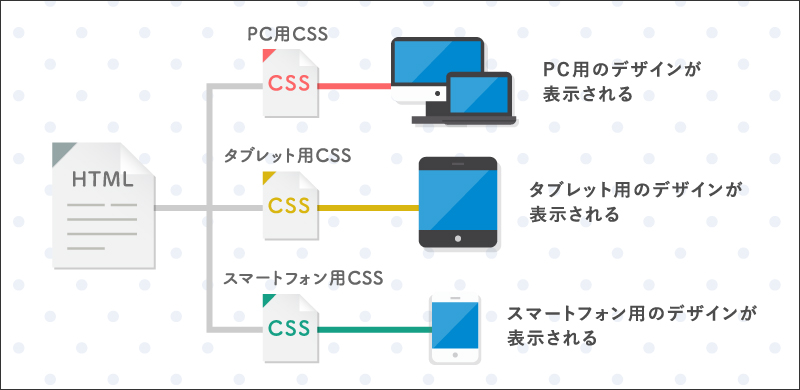
はてな レスポンシブデザインでスマホ Pcの文字サイズを個別設定する方法 目指すはスローライフ

フルスクリーン 全画面表示 に使用する画像サイズは 重要なのは縦横の比率 横型パソコンの場合 L Natsukimemo なつ記メモ Of Web デザインtips

Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net

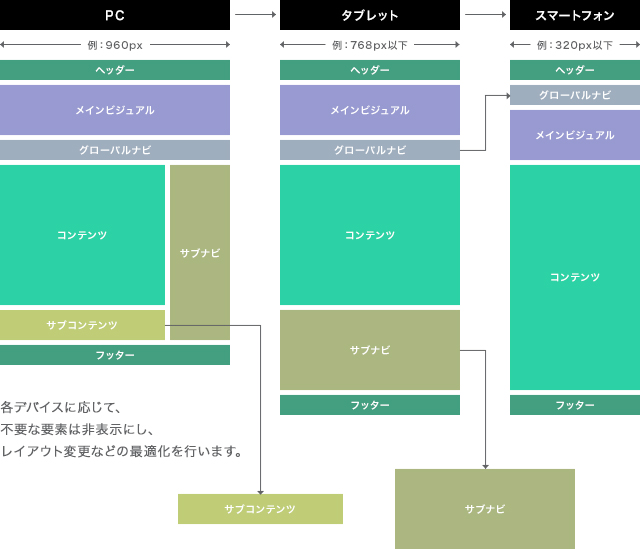
Webデザインについて 2 レスポンシブデザイン Ayuzu Masaki
Q Tbn And9gcr41b72hxbstsiost3hyeglhjmdpnwemr17w5sllsgdprsjltwg Usqp Cau
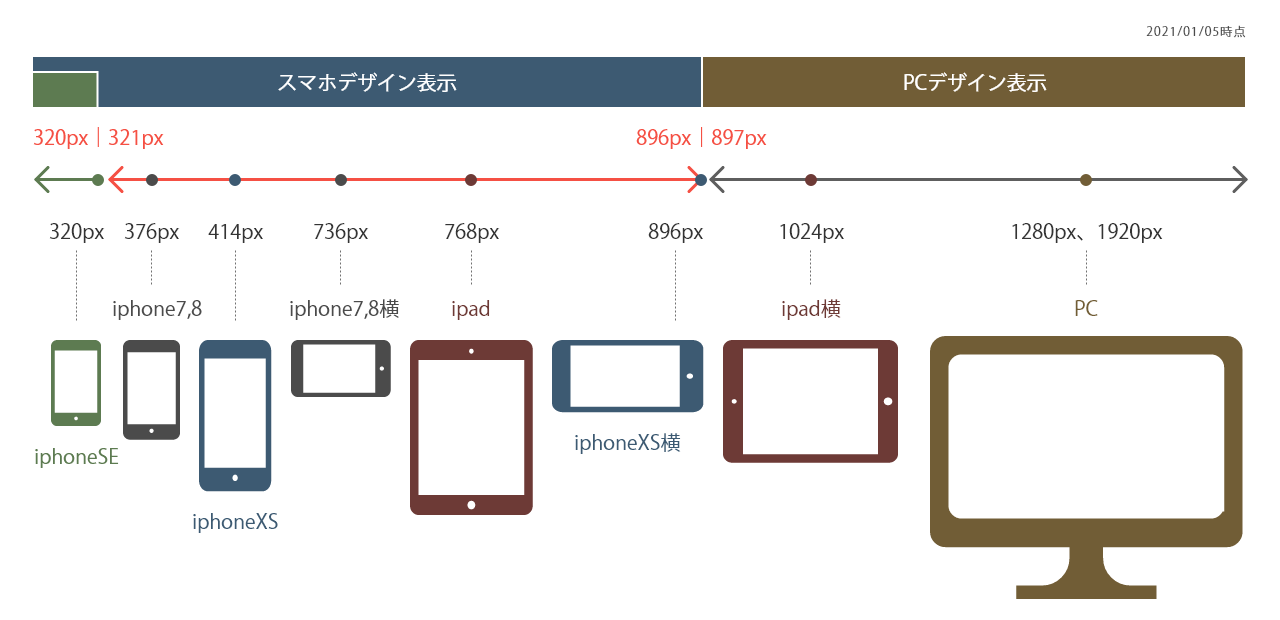
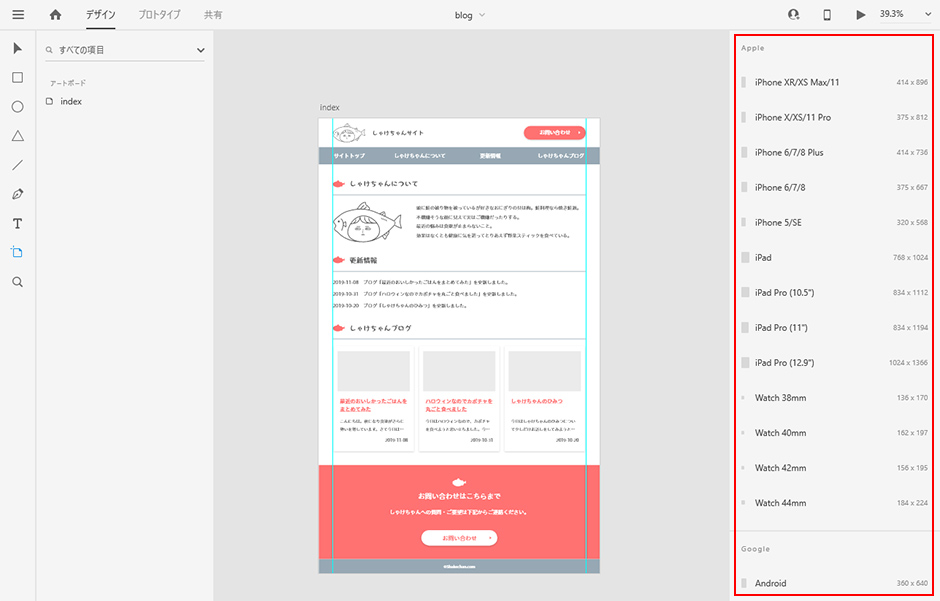
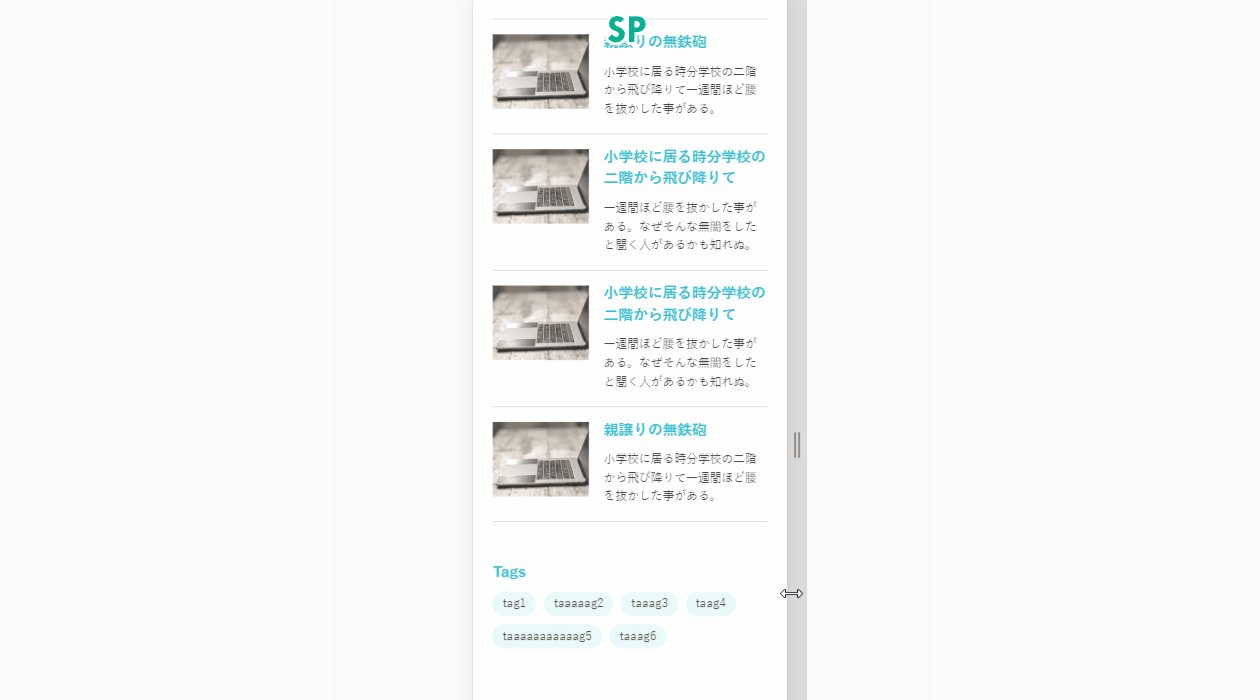
2 アートボードサイズは何pxにすれば良い? (SP・スマホデザイン編) 21 スマホ用Webデザインをする時に.

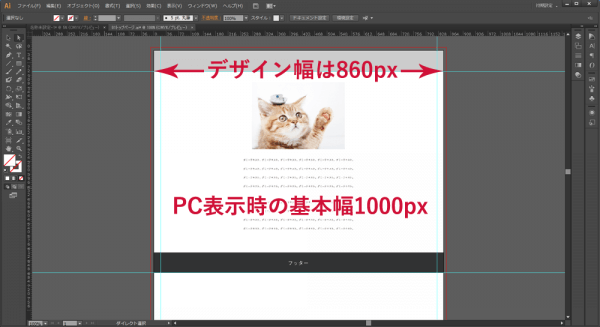
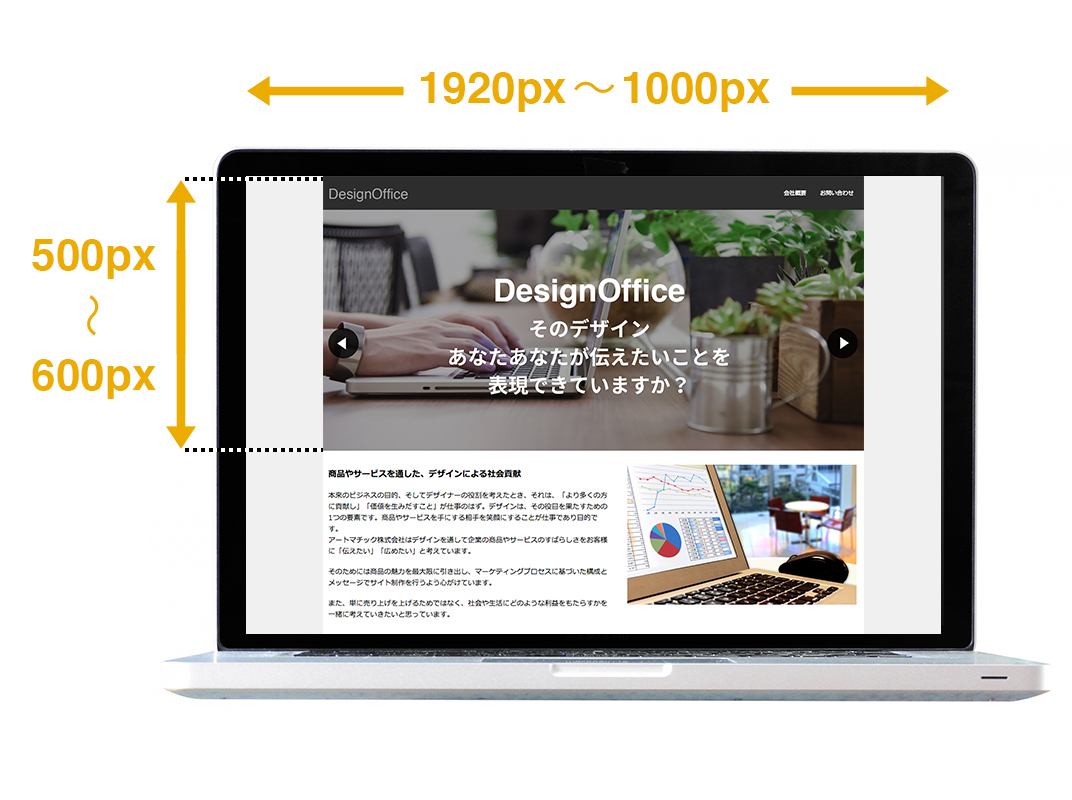
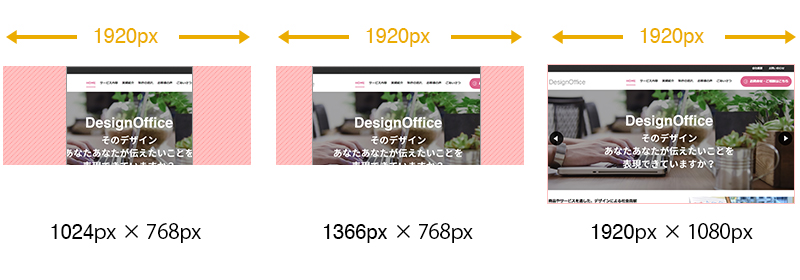
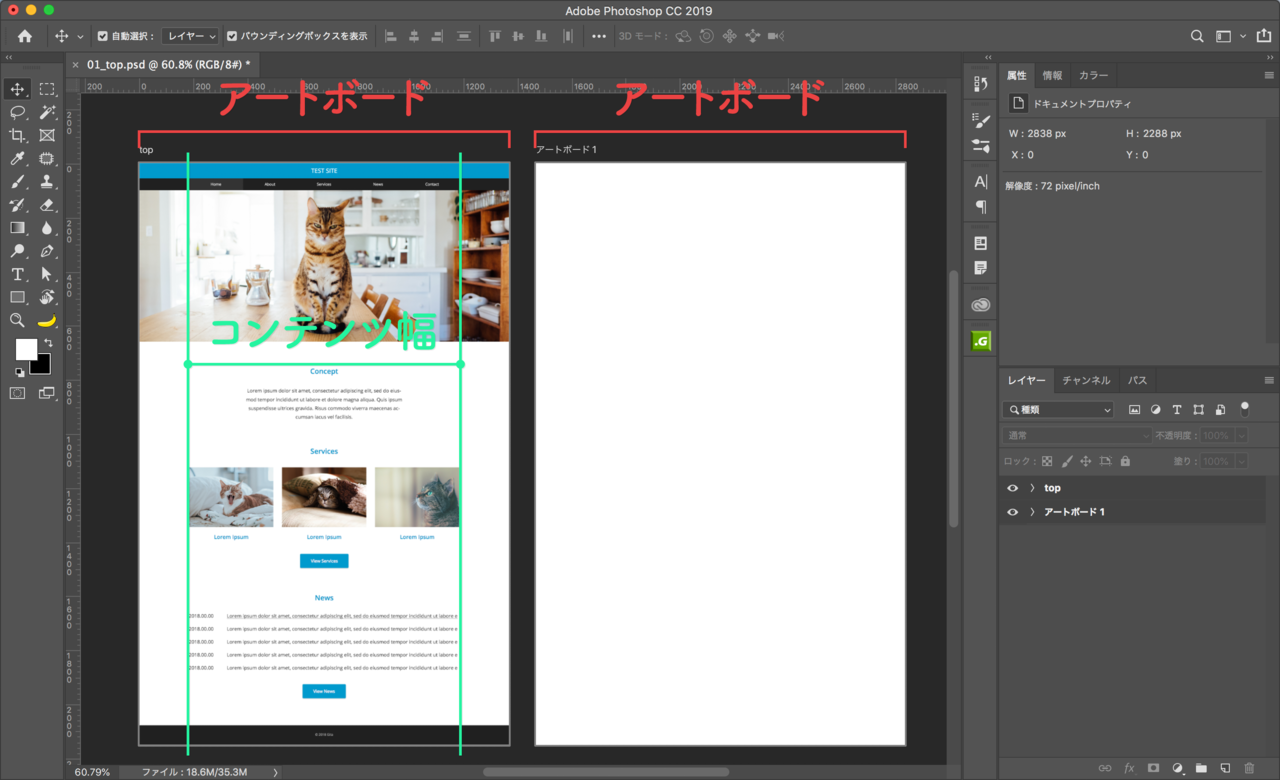
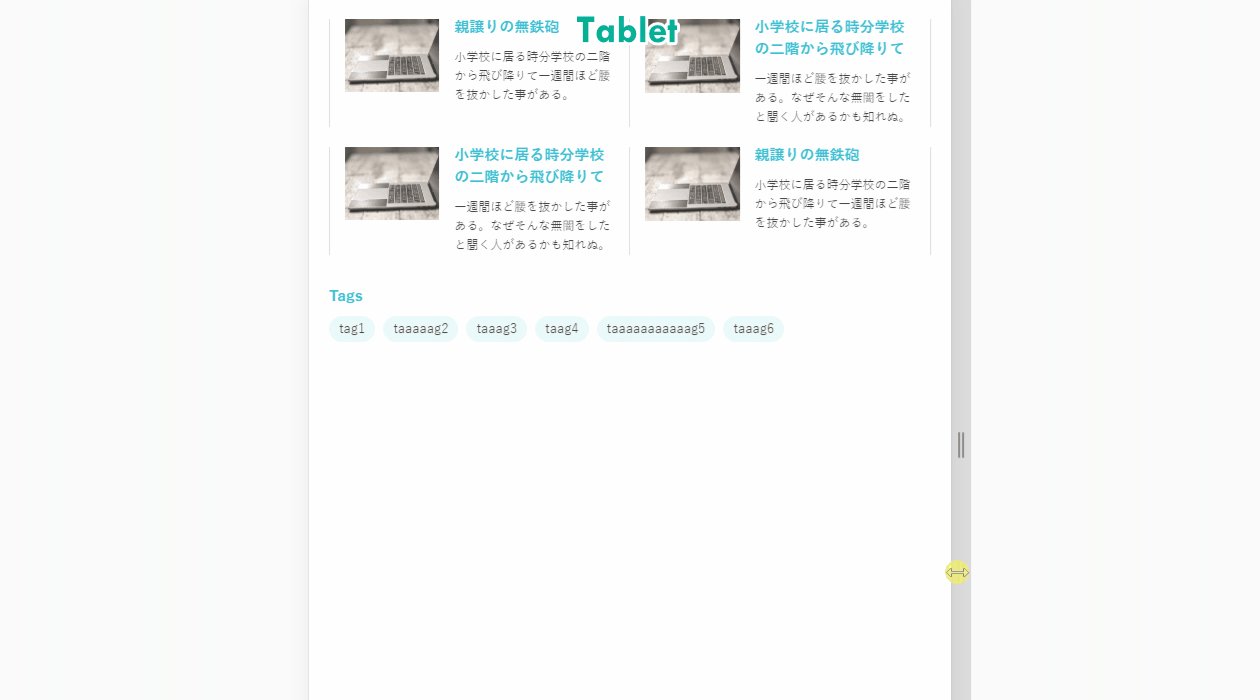
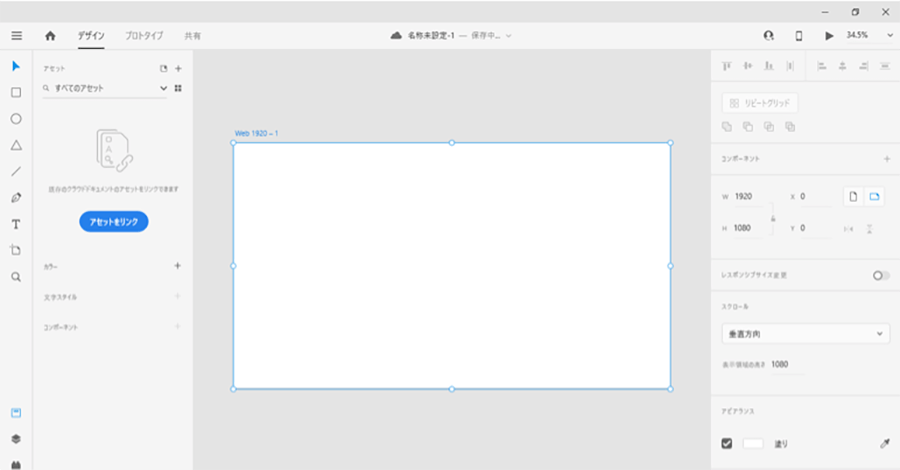
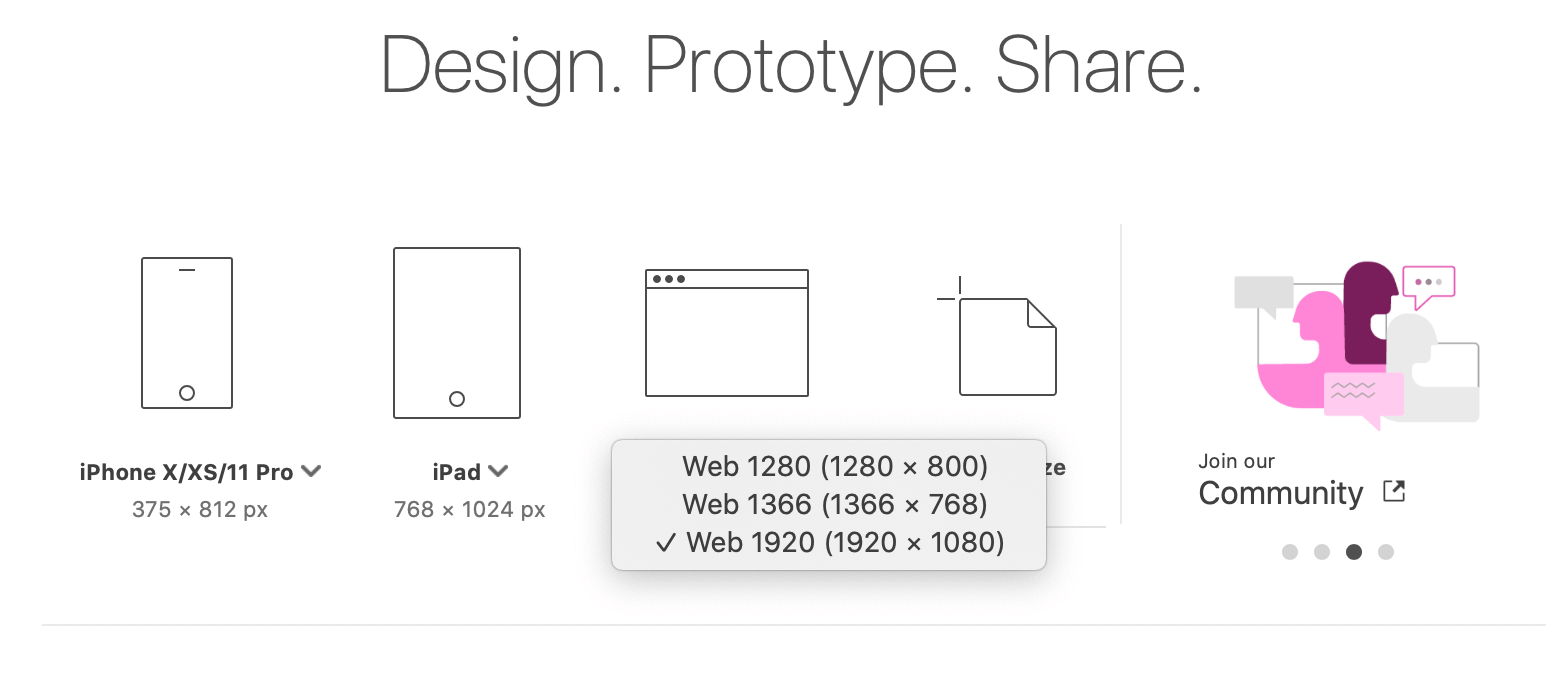
Pc デザイン サイズ. さて、アートボードを使ってWebデザインカンプを作成する際、アートボードの横幅を何pxにしたらいいのか、結論から言うと私は下記のようにしています。 ◉ PC の場合 「横幅1366px」 または 「横幅19px」 ◉ タブレット の場合 「横幅800px」. 目次 1 アートボードサイズは何pxにすれば良い? (PCデザイン編) 11 メインターゲットとなるアートボードサイズだけに執着しない! 可変した時にどう見せるのかの答えも用意しておく;. 目次 1 アートボードサイズは何pxにすれば良い? (PCデザイン編) 11 メインターゲットとなるアートボードサイズだけに執着しない! 可変した時にどう見せるのかの答えも用意しておく;.
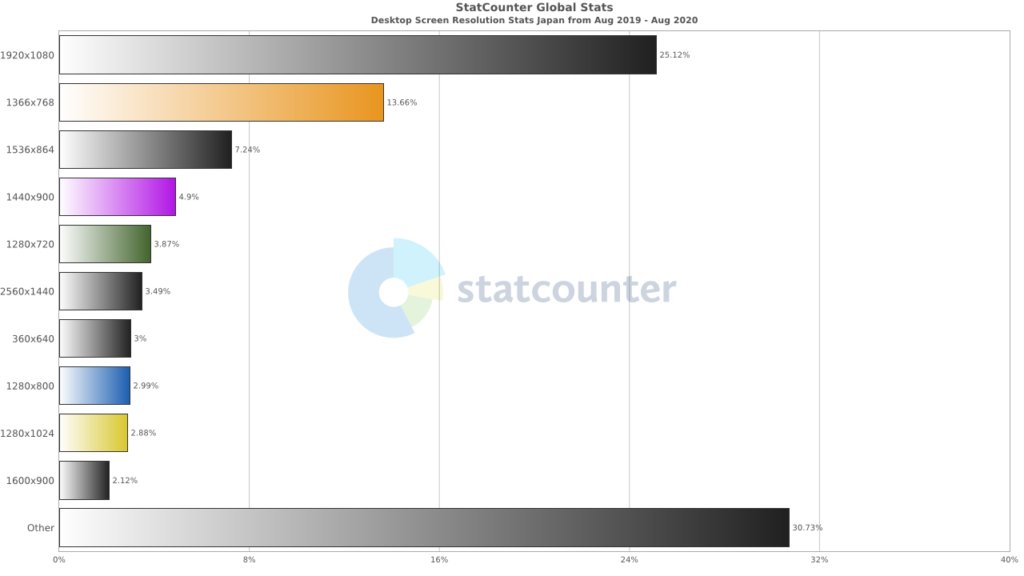
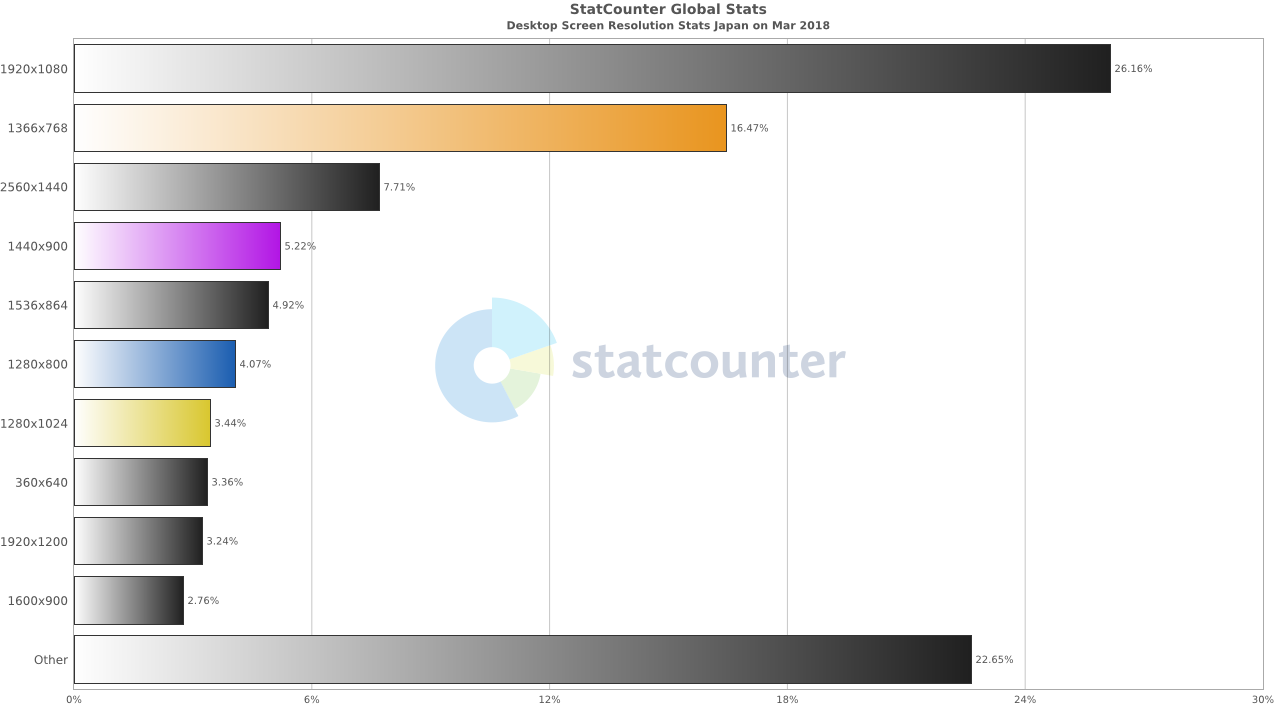
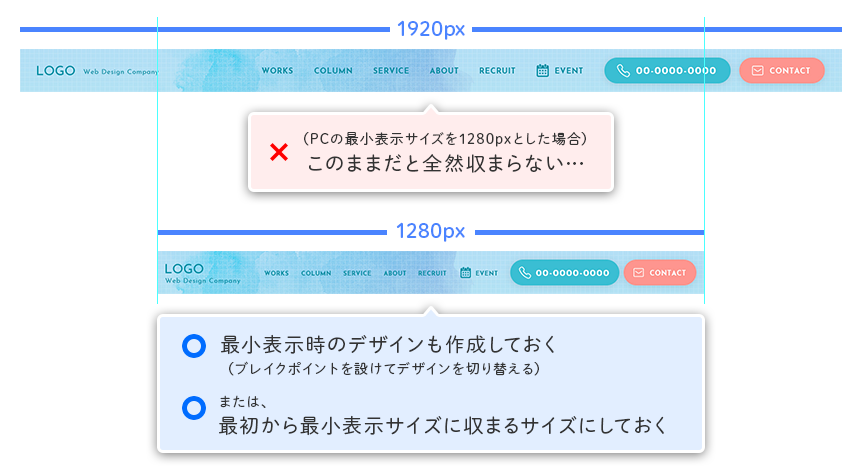
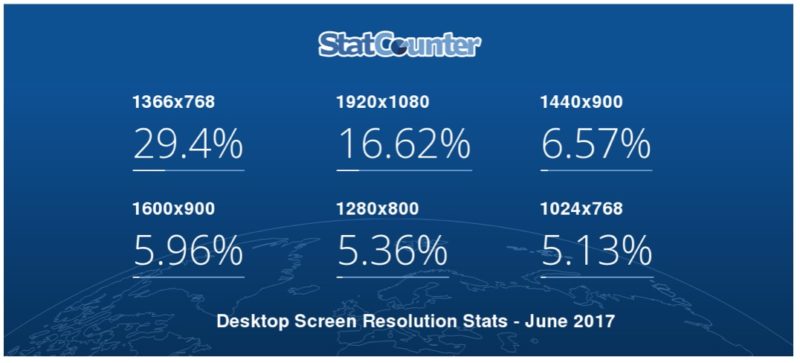
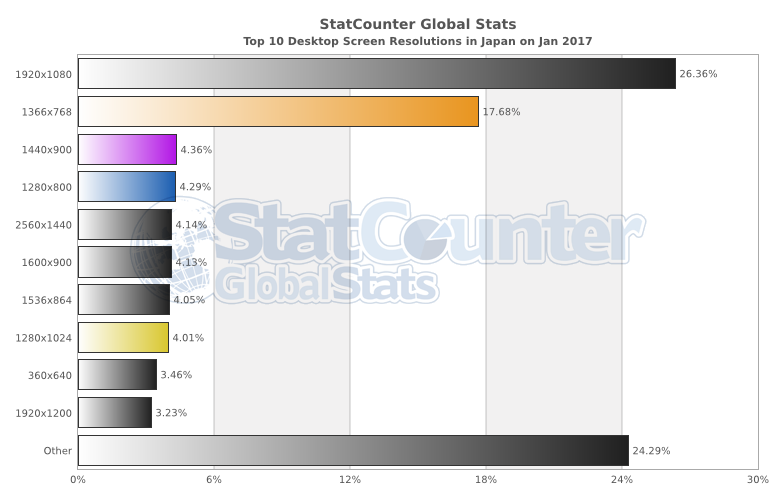
目次 1 アートボードサイズは何pxにすれば良い? (PCデザイン編) 11 メインターゲットとなるアートボードサイズだけに執着しない! 可変した時にどう見せるのかの答えも用意しておく;. 最新のウェブデザイン横幅事情を改めてまとめてました。 Webサイトを制作するとき、デザインの横幅に迷ったらご一読くださいませ! もくじ 1 18年版「Webサイトデザインの横幅サイズ」の結論!! 2 まず、モニター解像度のシェアを調べる ~PC編~ 3. 2 アートボードサイズは何pxにすれば良い? (SP・スマホデザイン編) 21 スマホ用Webデザインをする時に.
このサイズだとPCでも同様に使えると思います。 PCサイトは「1,280px」 PCサイズは1,280pxでした。 こちらのサイズは1,024以上と設定すればipad横と同じレイアウトで出来ると思います。. レイアウトのサイズだけでなく、画像やバナーのサイズも図ることができるので便利です。 結局、Width(横幅)はどのくらいにするべきか デザインやレスポンシブにもよりますが、悩んだら基本的に PC:950px~1100px;.
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

3万円台のポケットサイズ超小型8インチノートpc 電撃オンライン

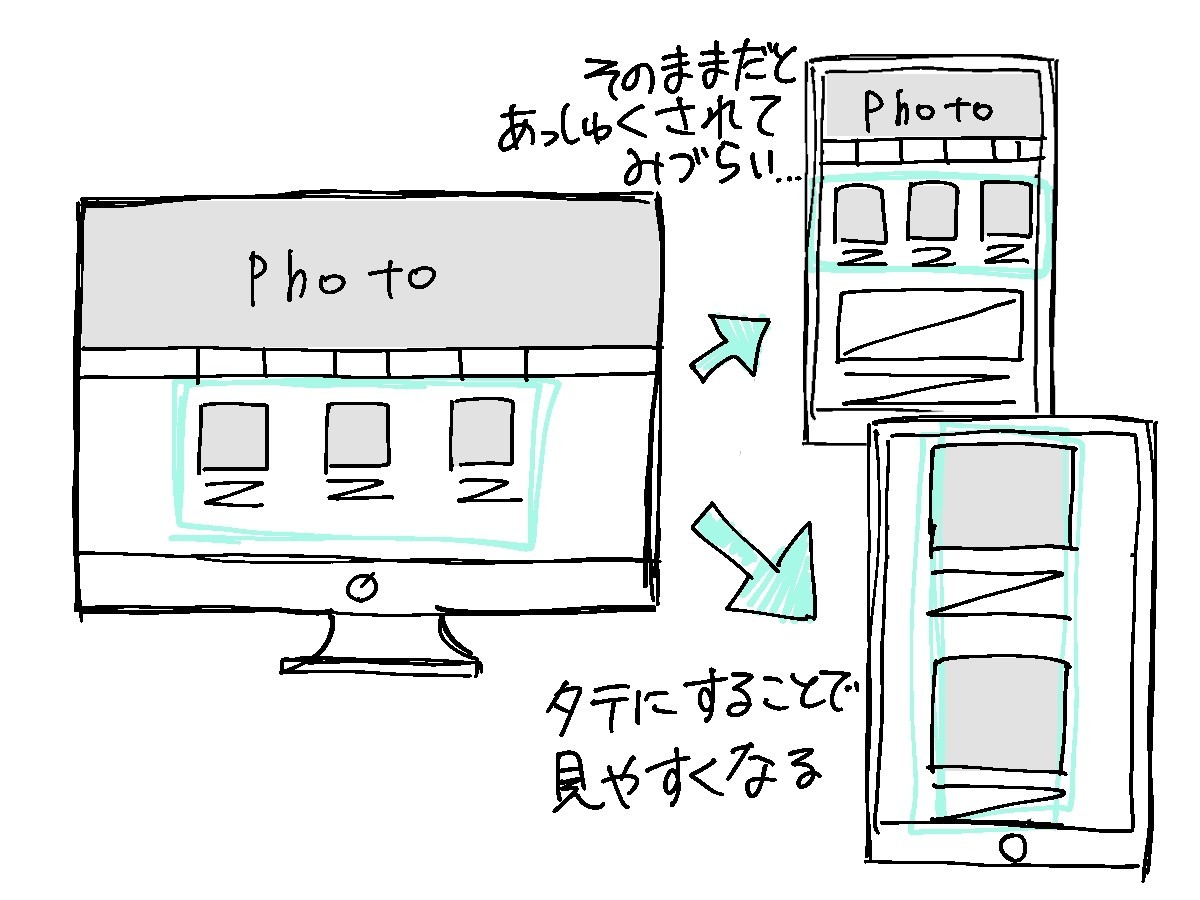
レスポンシブのためのデザインデータのリサイズ ホームページ制作の外注 下請け専門 Runland株式会社

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

タブレットはpc表示 スマホ表示 デザイン探索 Alivecastスタッフブログ

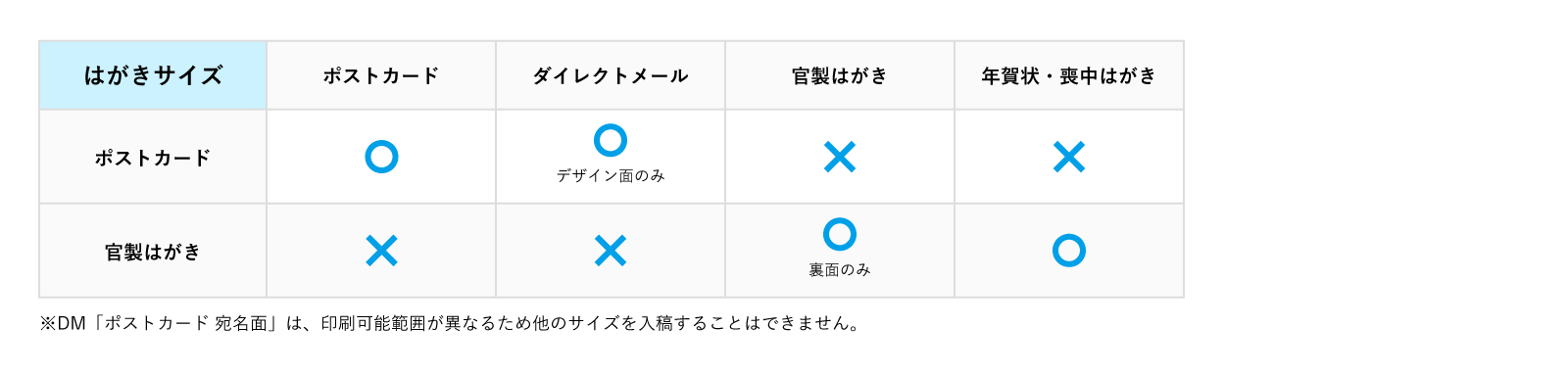
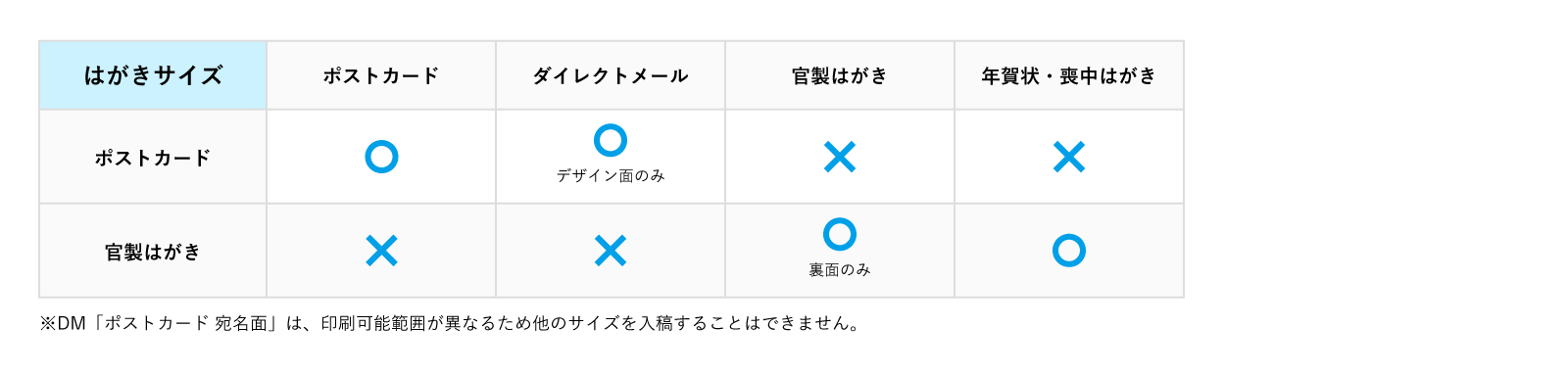
オンラインデザインの商品間 入稿対応表 ご利用ガイド 印刷のラクスル

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

ワイヤーフレームにはadobe Xdが便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

店頭pcレンタル Office デザインソフトのご利用 サービス 料金 価格 オンデマンド印刷のキンコーズ ジャパン

レスポンシブwebデザイン 東京都豊島区のweb制作会社 株式会社マーヴィンズ

Webサイトのデザイン どのソフトでpc スマホ タブレット横幅サイズどれくらいって話 19年現在

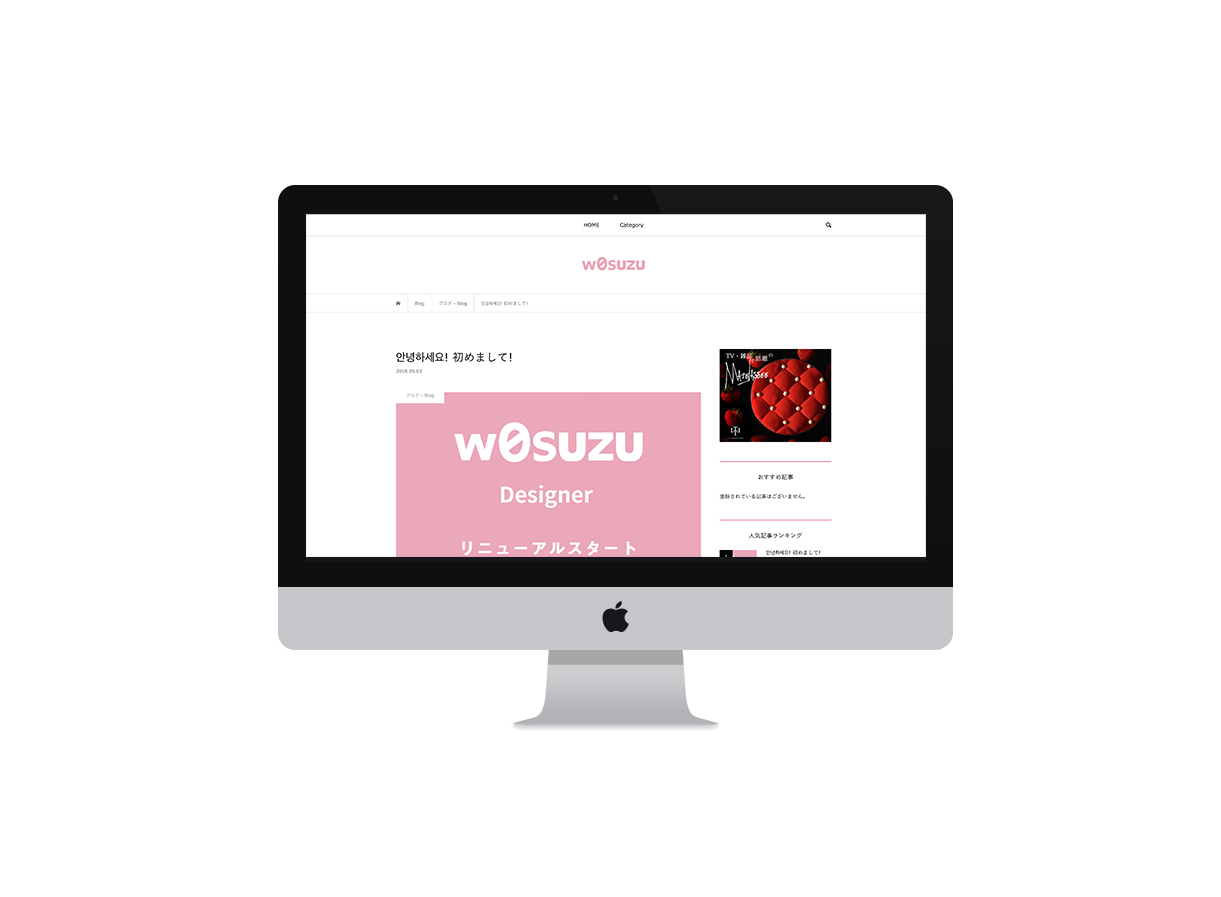
Webサイトを作る時の適正な横幅サイズ Web W0suzu

17年版 パソコン画面解像度シェア Hp制作に最適なサイズとは Mworks

Ascii Jp スッキリデザインで5980円と安価なpcケースがサイズから誕生

Amazon Co Jp デスクサイズマウスパッド オフィスマウスパッド 大きな装飾マウスパッド Xラージ ゲームマウスマット ラバーベース ステッチエッジ Xxl Xxxl ゲームパッド Pc ノートパソコン コンピューター用 シンプルデザイン マーブルhdプリント 02ホワイト 家電

Pcやモバイルなど異なる画面サイズに対応したウェブデザイン集 Media Queries コリス

17年版 パソコン画面解像度シェア Hp制作に最適なサイズとは Mworks

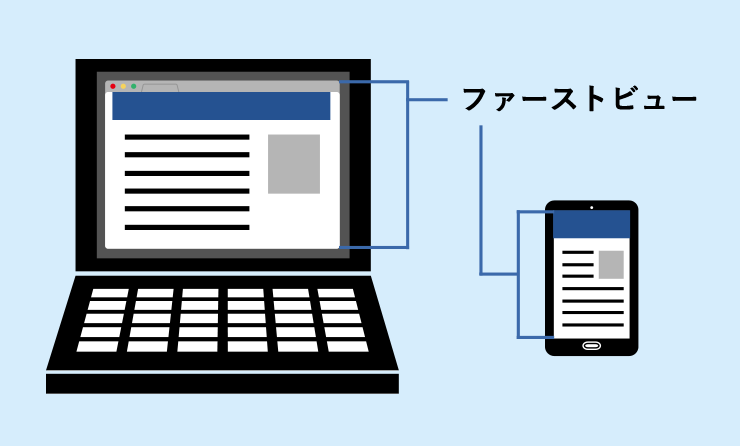
ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

Ascii Jp 3 2比率画面 狭額縁で13型とは思えないフットプリントと実用性を兼ね備えたファーウェイ Huawei Matebook 13

ファーストビューって重要 デザインのポイントとパターン サイズを教えます

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Amazon サイズ サイズオリジナルデザインatxミドルタワーケース Case By Case 3 Scbc03 Bk サイズ パソコン 周辺機器 通販

自作pcのパーツ選び Pcケースのサイズ デザインを選ぶ3つの手順 ミライヨッチ

Youtubeチャンネルアートをpc スマホ アプリでちゃんと表示できるデザインにするためサイズを調べた

Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sa Yo Note
Q Tbn And9gcsehqsnhkccjaawndstkmbuu1cbcvwqzs2lt07su Pf1gkf2kvf Usqp Cau

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

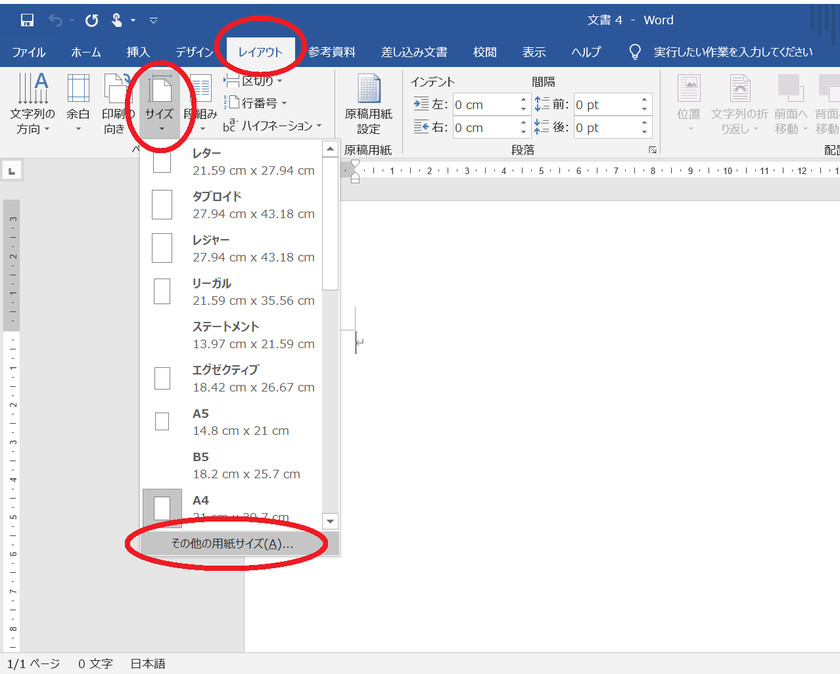
Pc初心者向け ペーパーアイテムdiy Wordで印刷する紙のサイズを変更したい時はどうする Marry マリー

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Macbook Pro 13インチ Wacom Intuos Mサイズ 購入レビュー デザイン 動画編集 Pc Evisdo

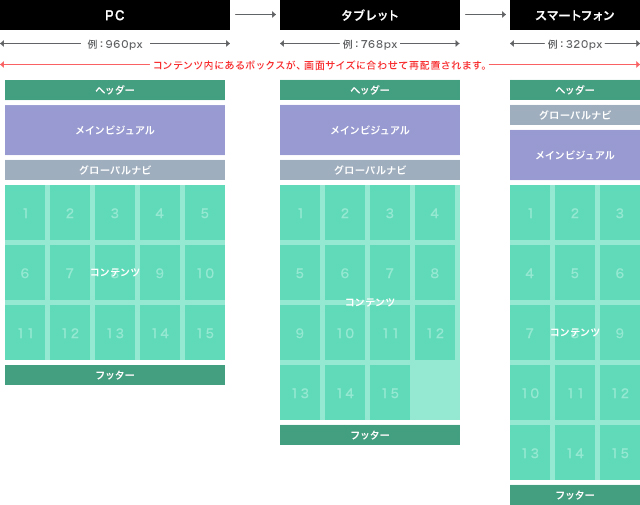
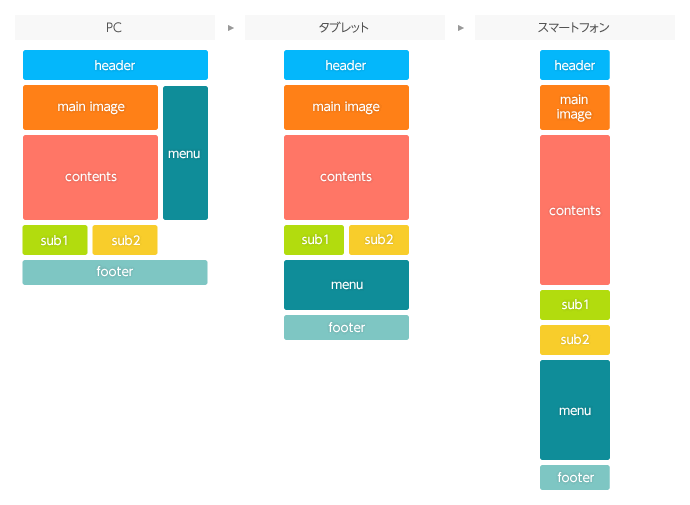
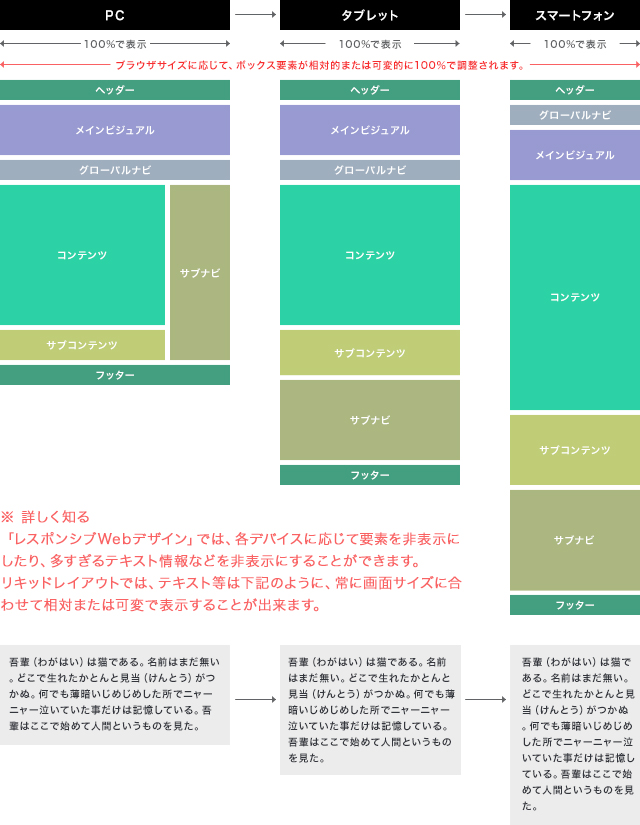
レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

薄さとデザインにこだわったlte内蔵の超小型ノートpcがこの冬発売に Mwc19la Engadget 日本版

楽天市場 ユニ チャーム ユニチャームpc マナーウェア 男の子用sサイズ4種のデザインパック 4枚 価格比較 商品価格ナビ

レスポンシブwebデザイン制作 楽天 ヤフー ネットショップ ホームページ制作 大阪 株式会社ドラプロ Dorapro Web Design Studio

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

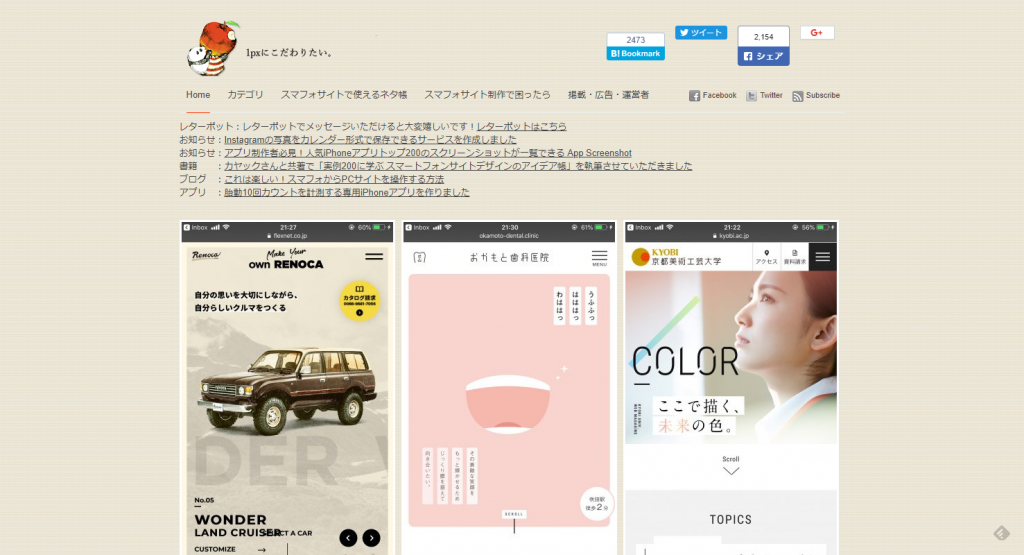
デザイナー向け 参考になるスマホwebデザインのギャラリーサイトまとめ5選 Sp版 海外系も Mozmoz

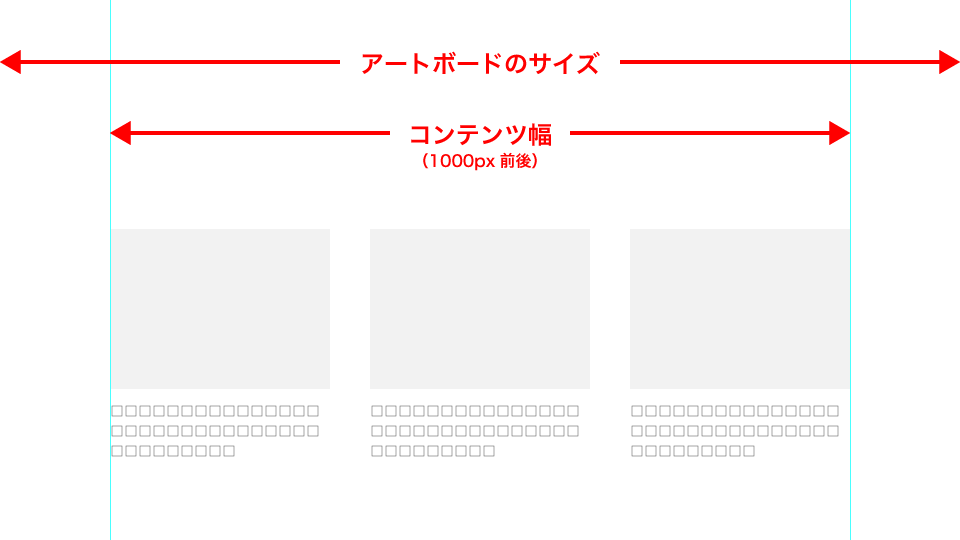
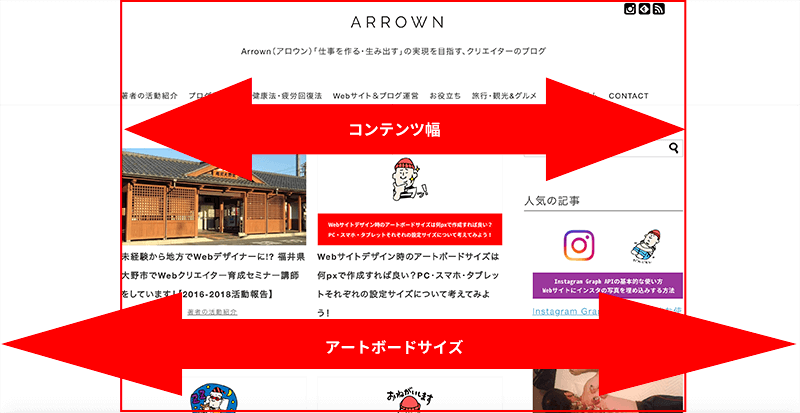
Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

Iphone6発売 画面サイズは デザインでよく使う サイズ をすぐに確認できるpc壁紙にしてみた Thinkcolorful Ly Pc 壁紙 デザイン 壁紙
ファーストビューのデザインを改善する3つのポイント Web活用術

Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note

Youtubeチャンネルアートをpc スマホ アプリでちゃんと表示できるデザインにするためサイズを調べた

Seenda Bluetoothキーボード充電式ポータブルワイヤレスキーボード番号パッドフルサイズデザインノートpcデスクトップpcタブレット キーボード Aliexpress

ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

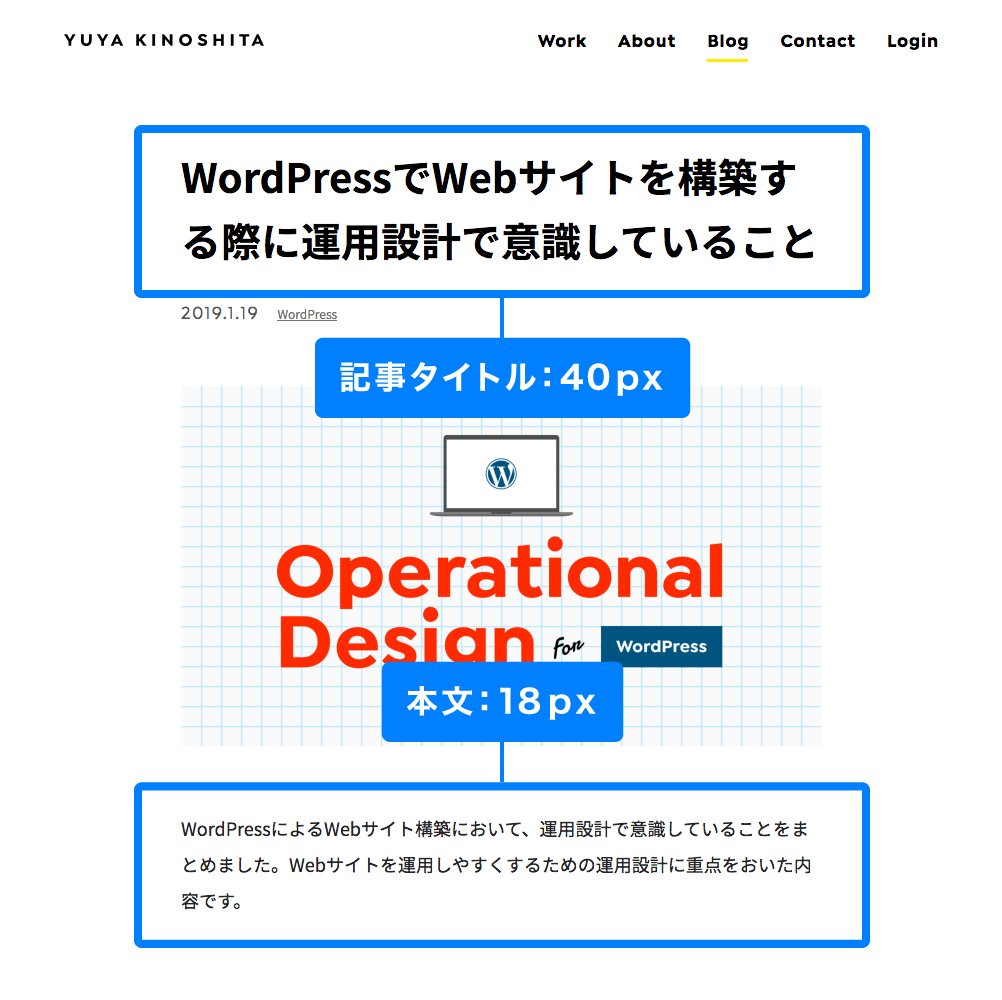
読みやすいwebタイポグラフィとデザインルール設計について Blog Yuya Kinoshita
サイズ M1 ゲーミングデザイン Micro Atxケース 前 側面の2面に強化ガラス採用 パソコン工房 Paypayモール店 通販 Paypayモール

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown
3

ドスパラ ゲーミングpc Galleria の新デザインモデルを7月10日に発売 Pc Watch

文書作成や電子書籍の閲覧に適した絶妙なサイズ感 3 2のアスペクト比で使い勝手がいいchuwiの2 In 1タブレットpc Ubook X Dime アットダイム

デキる男のパソコンケース サイズやデザイン選びのポイントを解説 Wealthy Class

レスポンシブ デザイン ノート パソコン携帯電話タブレット デスクトップ デバイス画面サイズのイラスト素材 ベクタ Image

ブラウザサイズからホームページを考えよう

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

ノートパソコン タブレットpc対応 15 6インチ 12 9インチ 盗難防止バックパック Bobby Hero レギュラーサイズ 18l グリーン P705 297 Xd Design エックスディーデザイン 通販 ビックカメラ Com

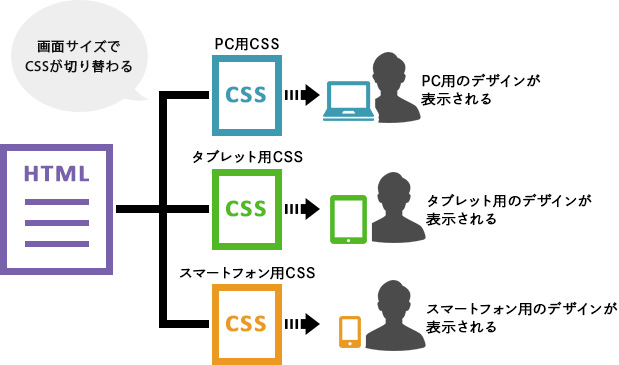
Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

ノートパソコン タブレットpc対応 17インチ 12 9インチ 盗難防止バックパック Bobby Hero Xlサイズ 21 5l ネイビー P705 715 Xd Design エックスディーデザイン 通販 ビックカメラ Com

手のひらサイズで洒落たデザインの超小型ベアボーン Zboxnano Ad12 J 株式会社アスク

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note

Adsense レスポンシブ ウェブ デザインでpcとスマホでの広告の表示 非表示や広告サイズを切り替える方法 思考は現実化する

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

レスポンシブサイトでカンプを再現 横幅が拡縮してもデザインの見た目を維持するsassのコード Etwas Neues

採用サイト制作 採用パンフレット制作 採用動画制作 クリサイ Creativeで採用を支援する

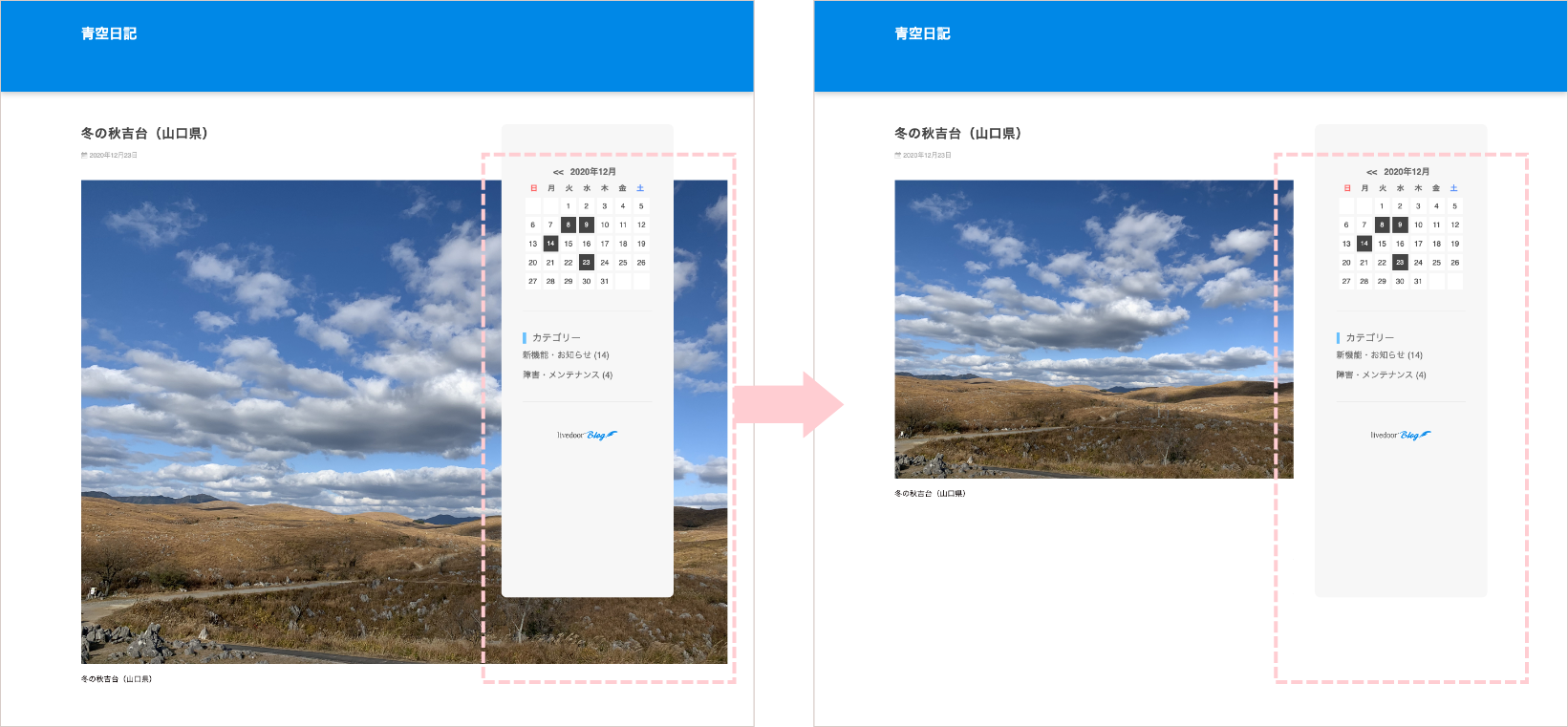
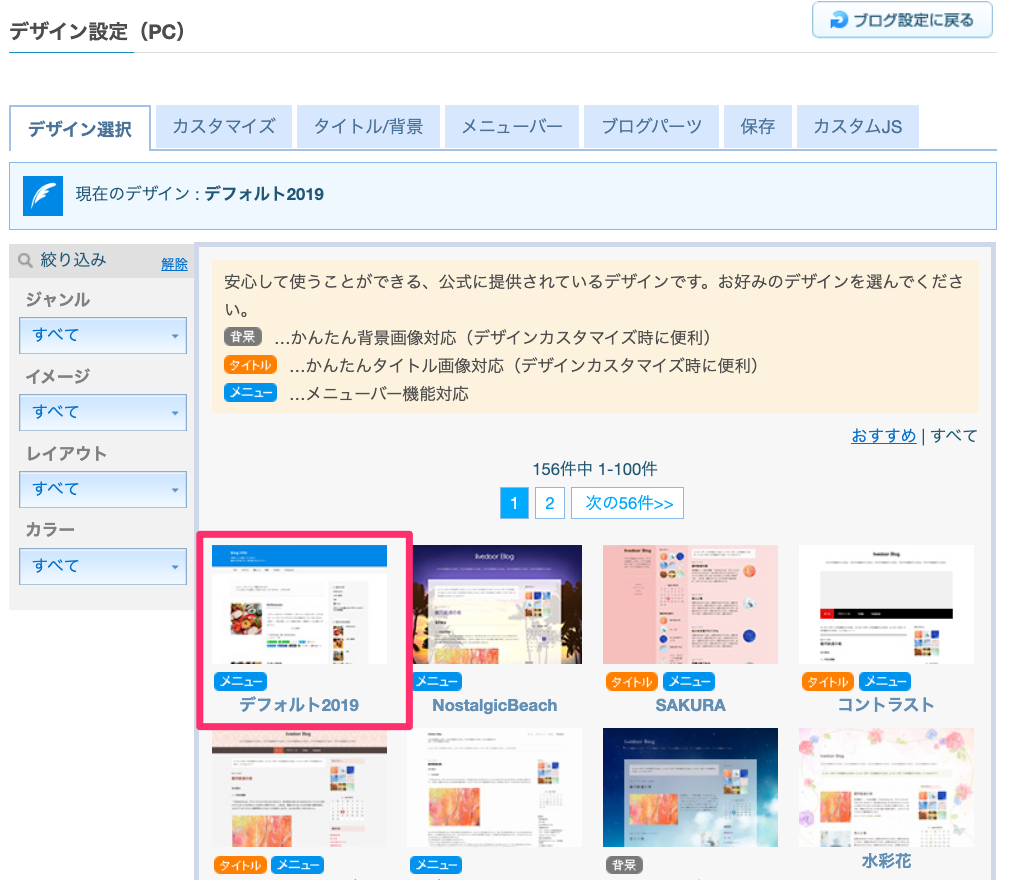
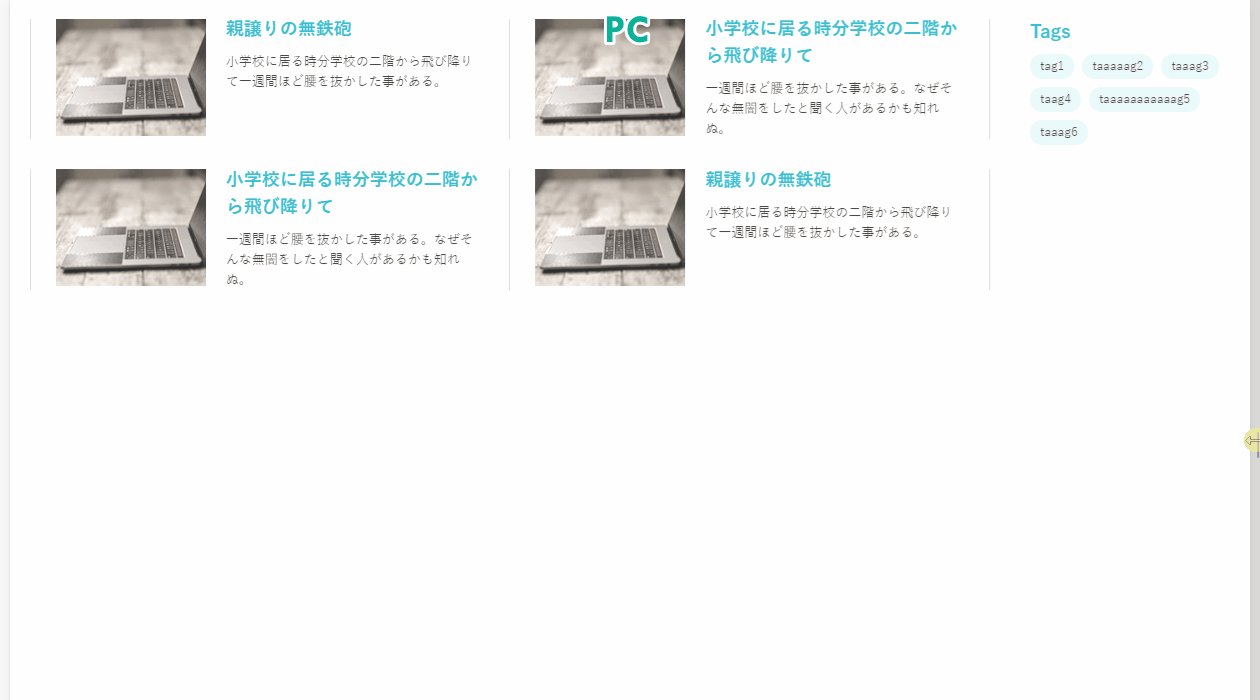
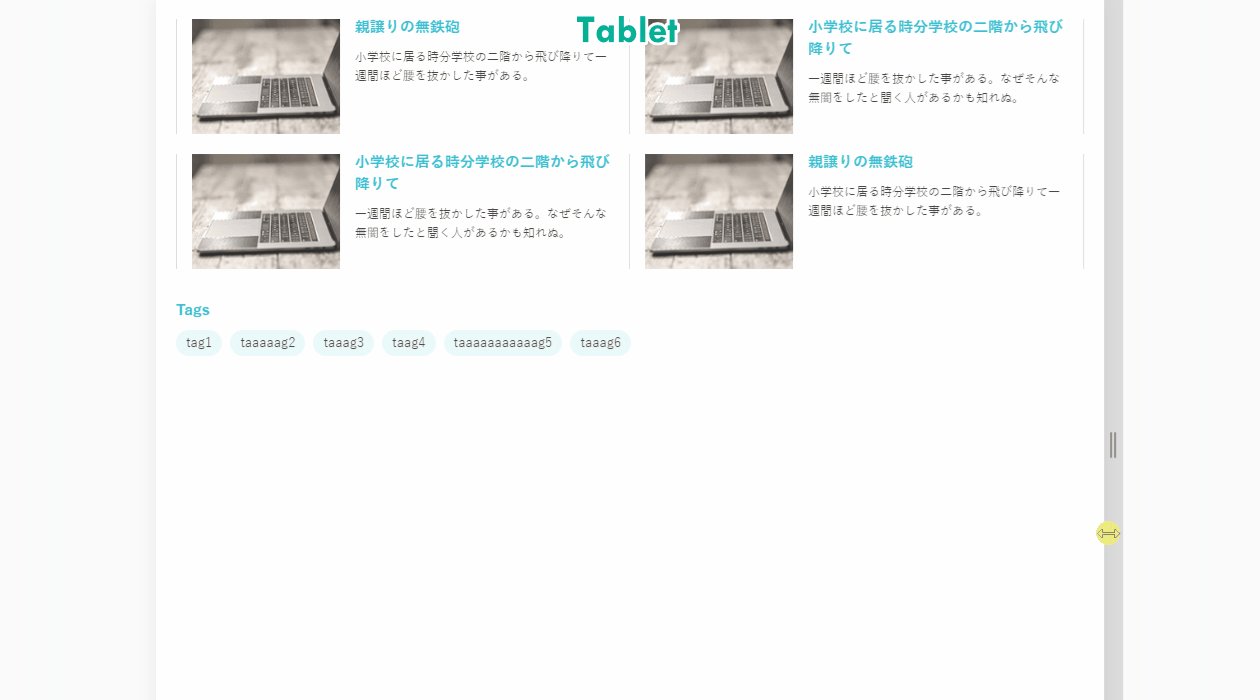
Pc版デザインテンプレート デフォルト19 にてサイズの大きい画像が調整されない件を修正しました ライブドアブログ スタッフブログ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説

注目度アップ Canvaでnoteの見出し画像を簡単デザイン 6ステップとアレンジ方法を解説

デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

Pc版デザインテンプレート デフォルト19 にてサイズの大きい画像が調整されない件を修正しました ライブドアブログ スタッフブログ

無料版はてなブログでスマホのデザイン 文字サイズを変える方法 Darubrog

Webデザイナーさんへ そのデザインがコーディングしにくい理由と 改善ポイント詳説 東京のホームページ制作 Web制作会社 Brisk

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag

Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown

Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

ファーストビューデザイン最適サイズとは ランディングページ制作のプロが本気で教えるデザインの教科書

デザインするならデスクトップとノートパソコンのどちらにすべき モニターサイズが超重要 ひとり広報

Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

パソコン画面上のサイズを測れる無料定規ツール2点ご紹介します Beeブログ アメブロ ジンドゥー活用法 Webデザイン研究所bee丨札幌 北海道

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

ポスターをデザインするのに最適なパソコンのスペックとは 東京 大阪 ポスターラボ

レスポンシブ デザイン ノート パソコン携帯電話タブレット デスクトップ デバイス画面サイズのイラスト素材 ベクタ Image

Webサイトをデザインするうえでのサイズ感について ホームページ制作 Webマーケティング 株式会社spc

Pcディスプレイの下にすっぽり収まり画面を邪魔しないカレンダー イノベーター シリーズのスリムサイズを使ってみた Gigazine

Ibecaller サイトデザイン Pcサイズ Kishi Rihito

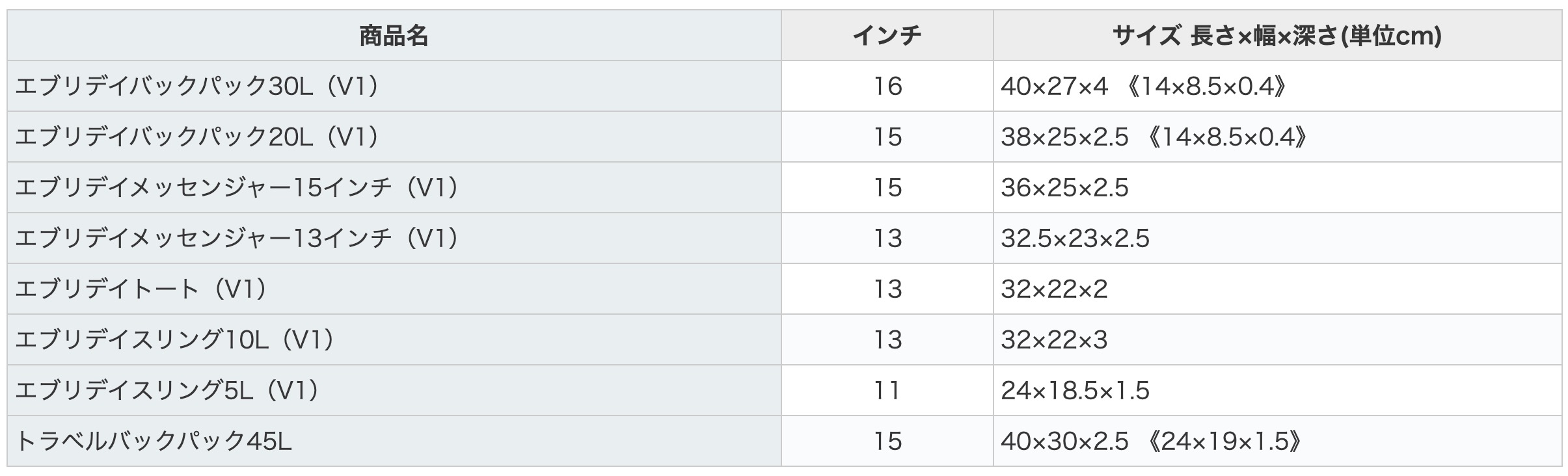
ピークデザインのカバンに入るパソコン タブレットのサイズまとめ ピークデザインのある暮らし

画面占有率91 の狭額縁デザインで13 9インチ液晶搭載でa4サイズを実現 Windows 10ノートpc Huawei Matebook X Pro を写真と動画で紹介 レポート ライブドアニュース

初心者のためのwebデザイン学習2 デザインデータの作り方 準備編 Krowl Magazine Web業界への転職に役立つメディア

インチって何 モニターサイズの調べ方やサイズの違いによる特徴もご紹介



